迷っている人
迷っている人ホームページを日本語と英語の2ヶ国語対応したいのですが何か良い方法はありませんか?
あなたは「サイトの他言語化」について考えたことはありますか?もしサイトを英語に翻訳することができれば、ターゲットとなる読者は日本から世界へ広がります。
世界で英語を話す人口の数は現在17.5億人と言われているので、今まで1.3億人にたいしてしか情報発信できていなかったものが、約13倍に増える計算になります。
それだけの数の人たちに商品や自分自身をアプローチすることができたら…夢は広がりますね。
今回はサイトを他言語化対応させるプラグイン「Bogo」を詳しく紹介します。

Mino
- マークアップエンジニア
- 元Webマーケティングディレクター
- ブログ運営歴5年
- ブログ月収30万円達成
会社や個人のホームページ制作、ECサイト(Shopify)の構築を請け負っています。お問い合わせはお気軽にどうぞ。
多言語化にぴったりのプラグイン「Bogo」とは?
運営サイトやブログを多言語したいときに役立つプラグイン「Bogo」は以下の特徴があります。
- 1クリックで「日本語 ⇨ 英語(多言語)」に切り替え
- ショートコード、ウィジェットで言語スイッチャーを設置可能
言語スイッチャーを設置することで、1クリックで日本語から多言語へ切り替えができます。ただ1点注意点として、他言語へ翻訳をするのはあくまで自分自身であり、プラグインが自動でやってくれる訳ではありません。
サイトを多言語対応させる場合は翻訳を外注するなり、自分で翻訳する必要があります。
 Mino
Mino翻訳は頑張って自分で対応しましょう!
多言語化プラグイン「Bogo」のインストール&記事の設定方法
それでは早速多言語化のプラグイン「Bogo」のインストール方法と記事の設定方法を紹介します。
言語は英語だけではなくたくさんの中から選ぶことができますが、今回は一般的によく使われる「日本語」⇄「英語」の切り替えを例にとって説明します。

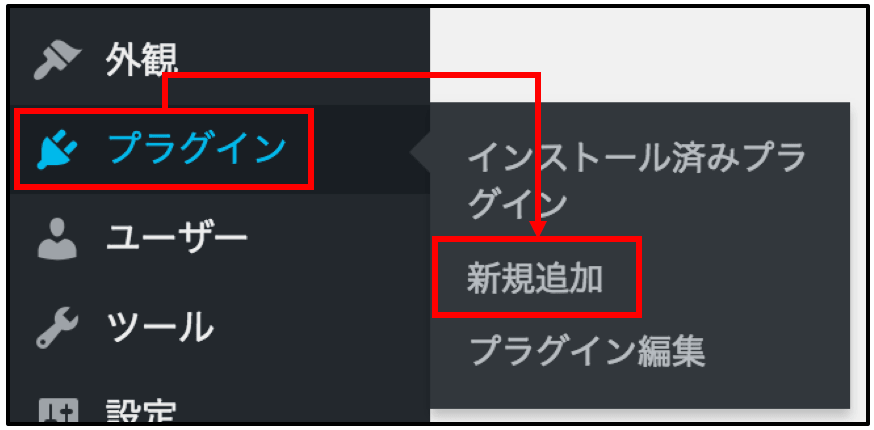
WordPressのダッシュボード画面からプラグインにカーソルをあて、メニューの中から「新規追加」をクリックします。

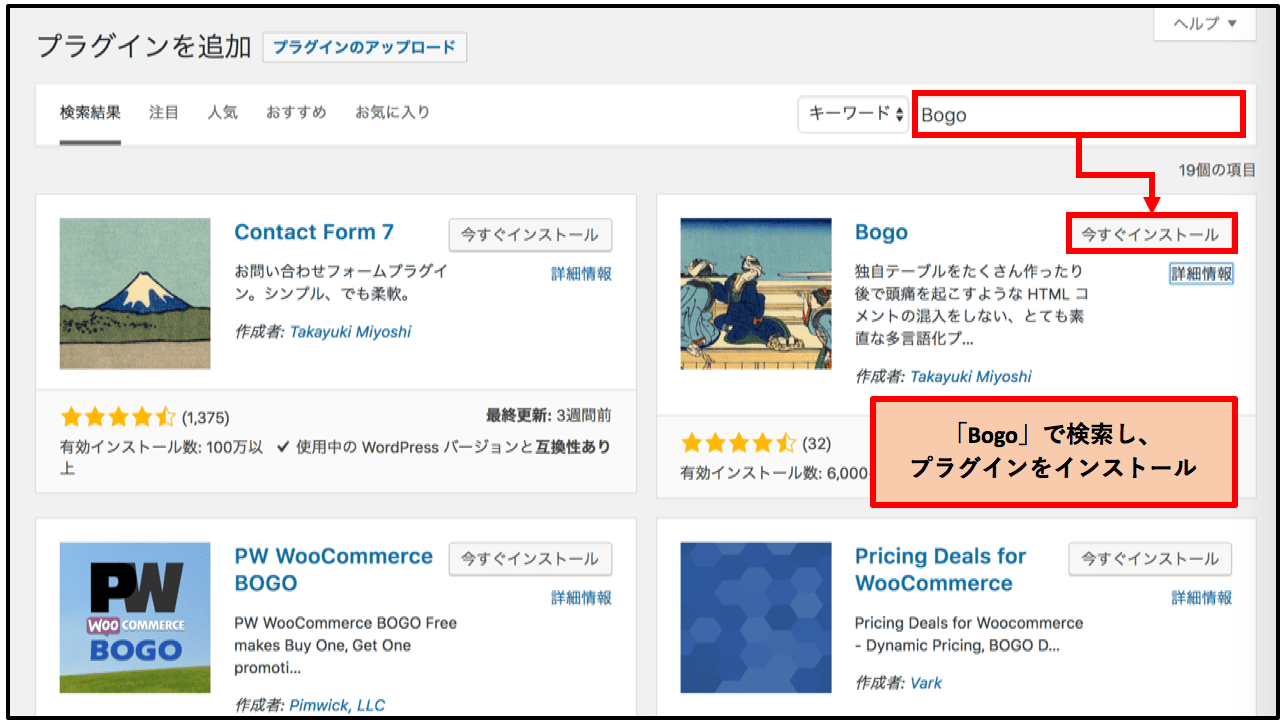
検索枠に「Bogo」と入力し、検索します。上記と同じプラグインが出てきたら「今すぐインストール」をクリックします。

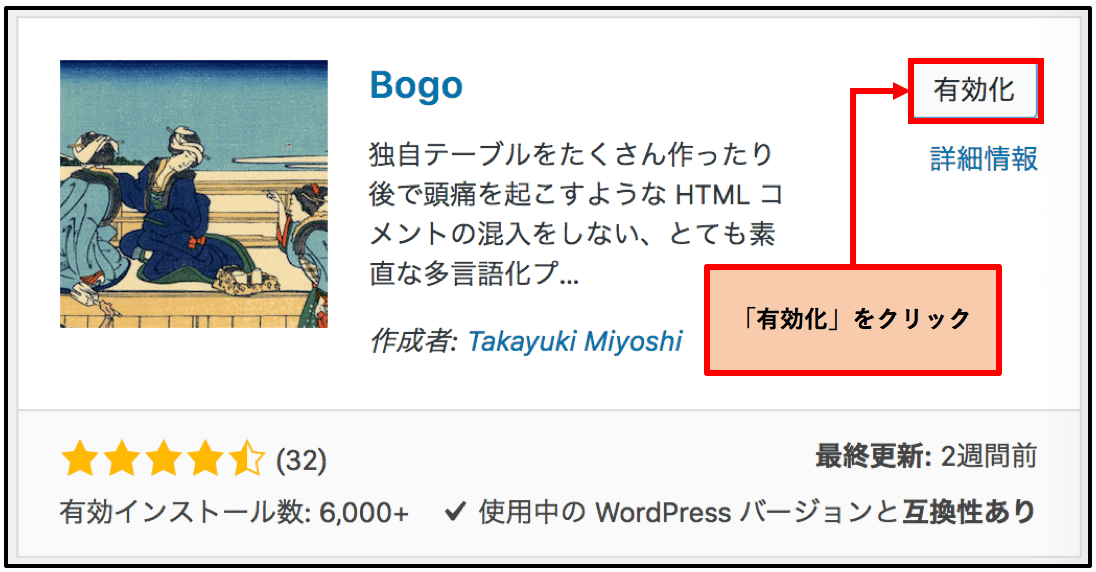
インストールが完了したら、「有効化」をクリックします。インストールはこの作業で完了です。
続いて言語の設定方法をお教えします。

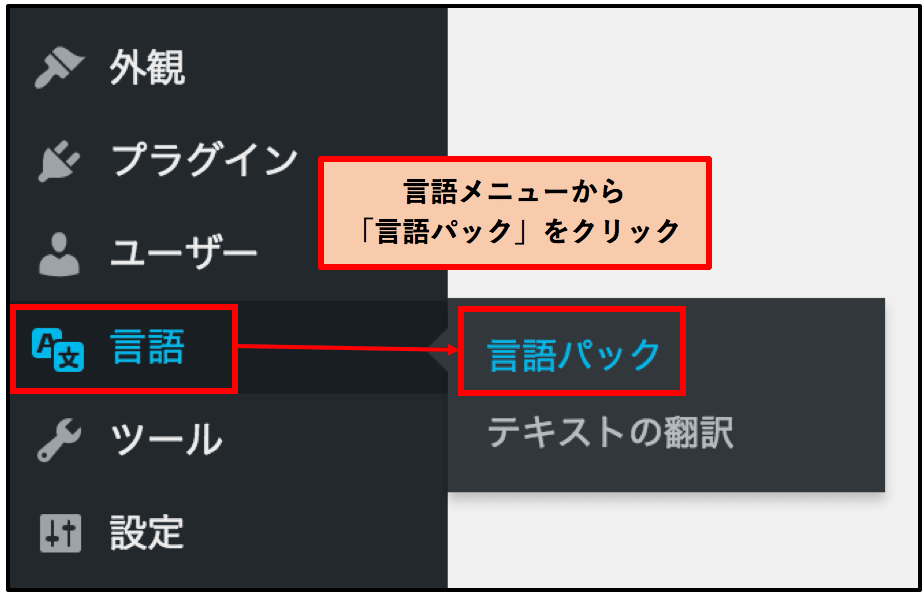
プラグインのインストール完了後、言語メニューが表示されているので、その中から「言語パック」をクリックします。

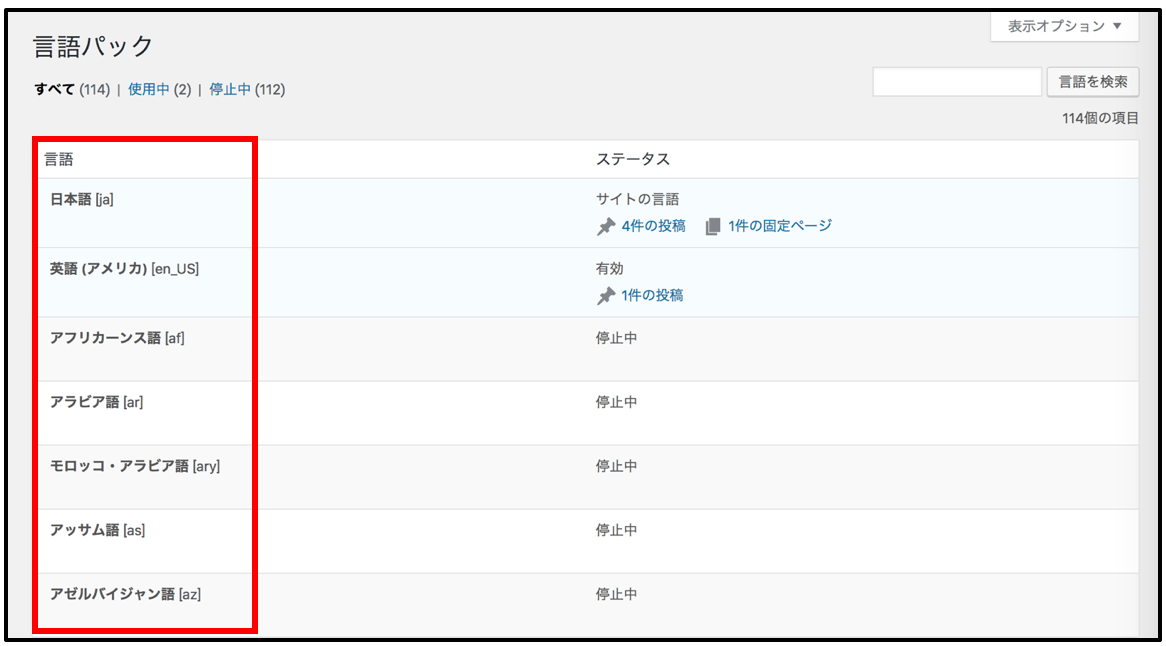
デフォルトの設定では日本語と英語が「有効化」されています。その他の言語が必要な場合はリストの中から言語を探し、「有効化」して追加してください。
以上で言語の設定までは完了です。続いて記事の英語版を追加します。

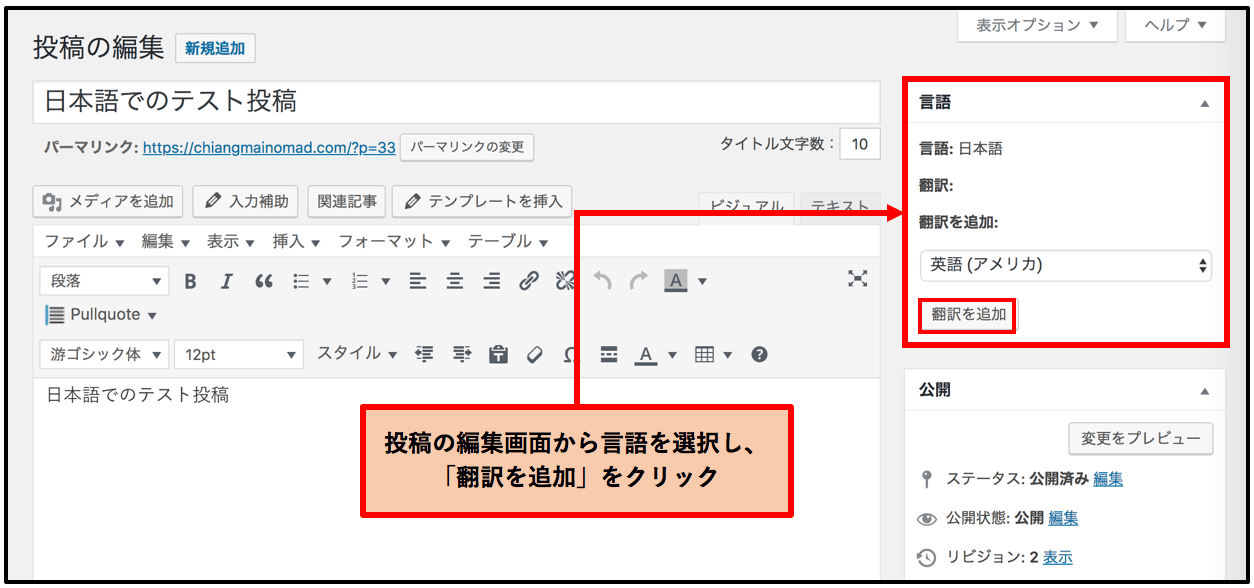
プラグインをインストールすると、投稿の編集画面に上記の画像のような言語を選択する画面が表示されます。
追加したい言語をドロップダウンリストから選択し「翻訳を追加」をクリックします。

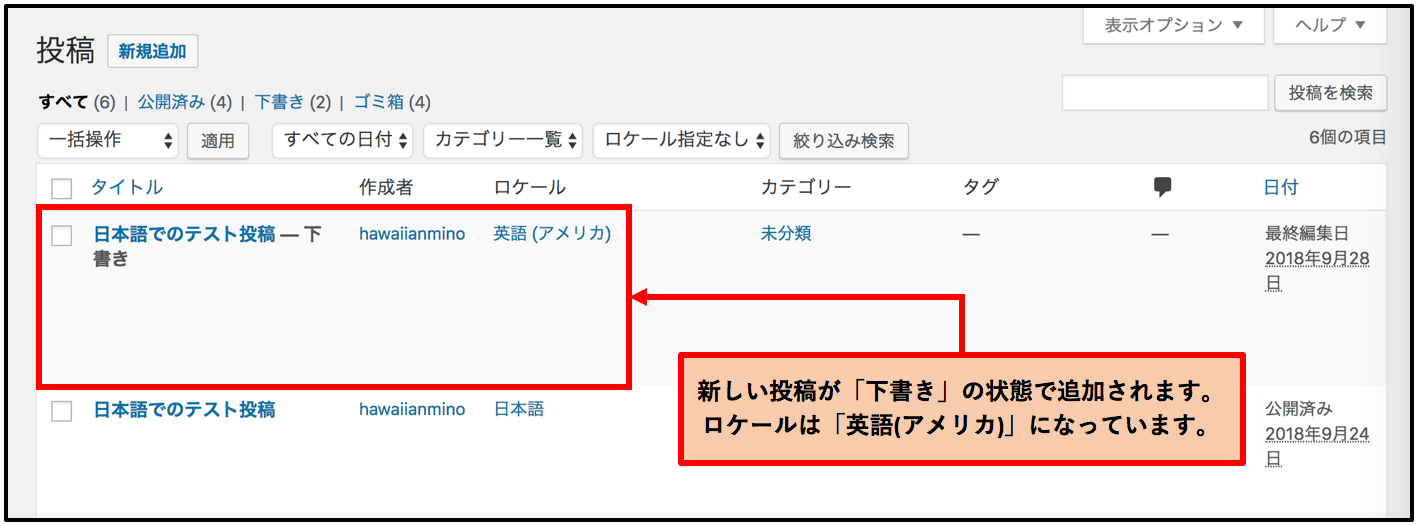
投稿の一覧画面に移動し、ロケールが「英語(アメリカ)」となっている記事が下書きの状態で追加されていることを確認します。
※記事の冒頭部でも説明していますが、日本語→英語への自動翻訳はされません。翻訳はあくまで自分自身で行う必要があります。
言語スイッチャーを使って英語と日本語を切り替える方法
上記までの手順でひとまずプラグインのインストールと英語版の記事の準備ができました。
ここからは実際に言語スイッチャーを使って「日本語」と「英語」をサイト内で切り替える方法をお教えします。
この言語スイッチャーによって「日本語ページ ⇄ 英語ページ」の双方を交互に切り替えるイメージです。言語を切り替えるスイッチャーの設置方法は2種類あります。
- ショートコードで挿入する
- ウィジェットから挿入する
1つずつ詳しく説明します。

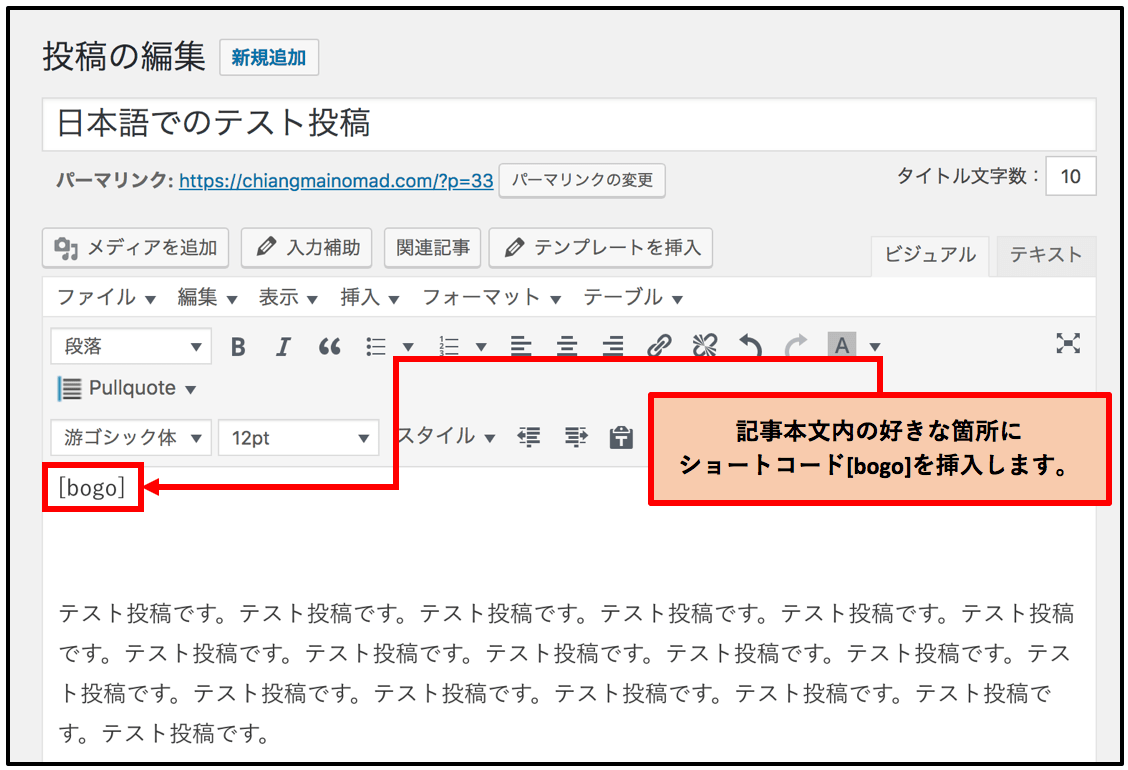
ショートコード[bogo]を記事本文内の好きな場所に挿入すると、その場所に言語スイッチャーが表示されます。

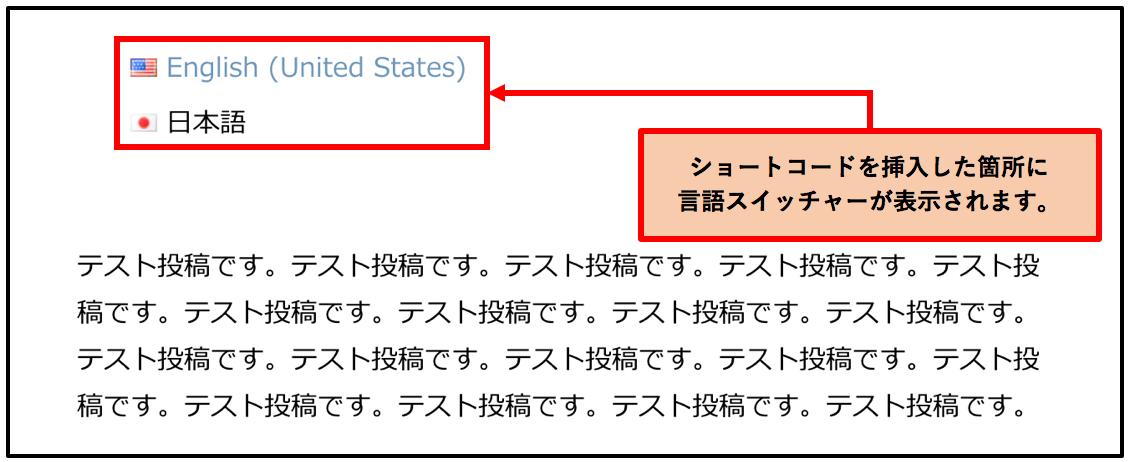
こちらが実際に記事内に表示された言語スイッチャーです。
ショートコードを使用する場合、特定の記事だけ言語スイッチャーを表示させることができます。他言語化が追いついていない場合などは便利です。

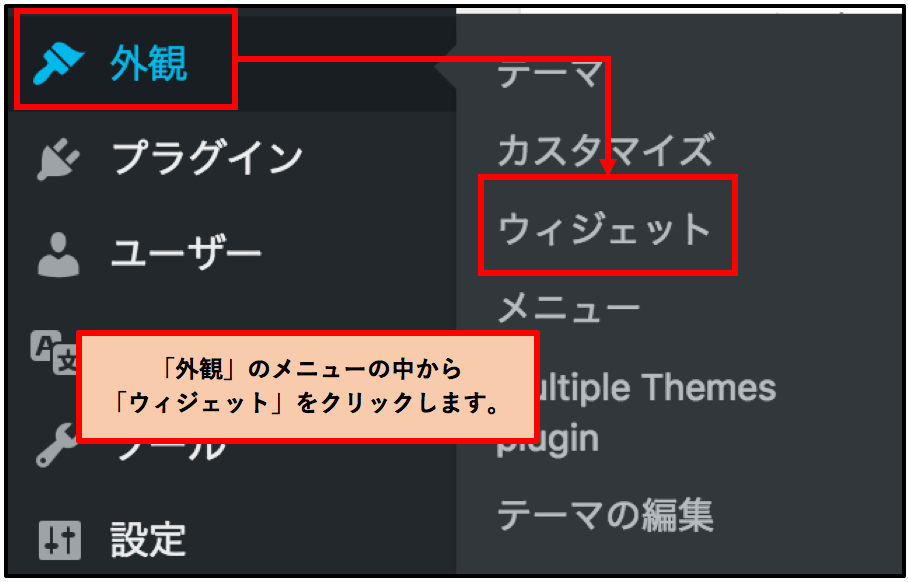
外観メニューの中から「ウィジェット」をクリックします。

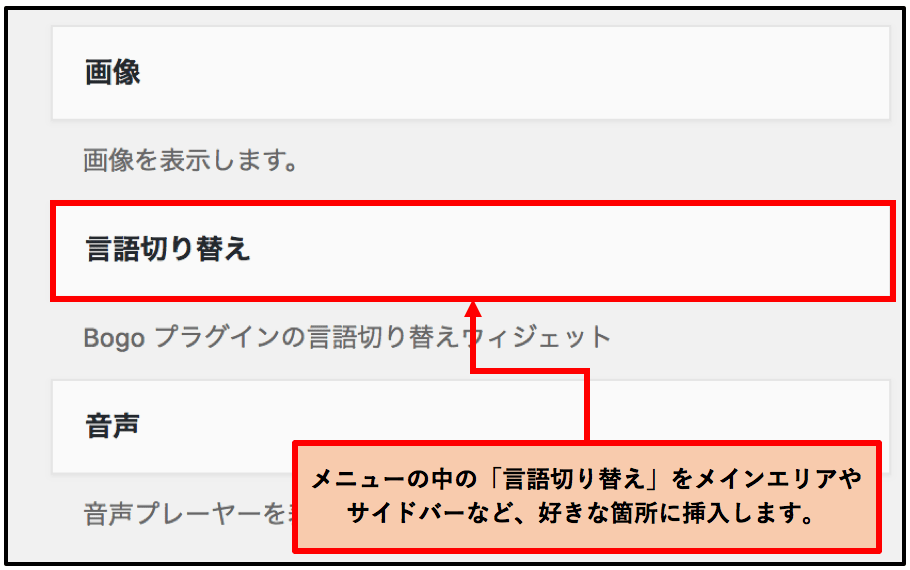
メニューの中の「言語切り替え」ウェジェットをメインエリアやサイドバーなど、自分の好きな箇所に挿入します。

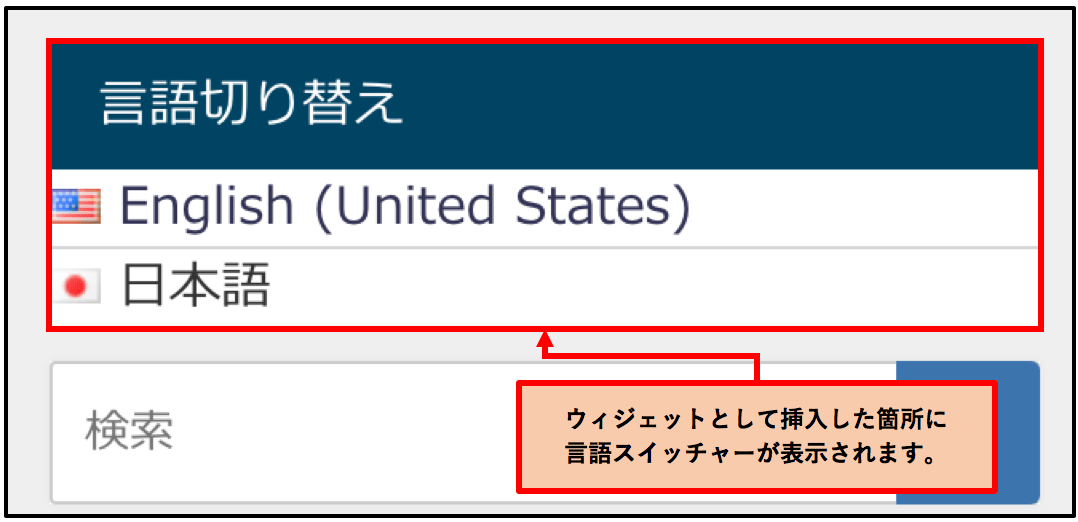
するとウィジェットを挿入した箇所に言語スイッチャーが表示されていることが確認できます。ウィジェットを使って挿入した場合、常にサイト内のどこかに言語スイッチャーを表示させておくことができます。
読者はいつでも言語を切り替えることができます。
 Mino
MinoBogoを使って世界進出を着々と進めていきましょう!