- LPの参考になりそうなまとめサイトを探している
- プロのWebデザイナーが作ったLPを参考にしたい
「LP(ランディングページ)を作りたいけど、どんなデザインがいいんだろう」と悩んだことはありませんか?
いざ作ろうと思ってもLP作った経験がなかったら途方に暮れてしまいますよね。そんな時は他の人(プロ)が作ったサイトを参考にするのがおすすめです。
そこで今回は思わず真似したくなるようなLPのデザインを集めた参考サイトを紹介します。
 Mino
MinoLPを自作しようと思っている人はもちろん、Webデザイナーとして仕事をしている人にも参考になるはずです!

Mino
- マークアップエンジニア
- 元Webマーケティングディレクター
- ブログ運営歴5年
- ブログ月収30万円達成
会社や個人のホームページ制作、ECサイト(Shopify)の構築を請け負っています。お問い合わせはお気軽にどうぞ。
LPデザインの参考サイトの使い方
LPデザインをまとめたサイトはいくつもありますが、参考にする際のポイントを覚えておくとより効率的に利用することができます。ポイントは以下の3つです。
- 業界・業種別でデザインを探す
- サイト全体の色の雰囲気で探す
- トップページのファーストビューを参考にする
1. 業界・業種別でデザインを探す
まず、同じ業界や業種のデザインのLPを探しましょう。
LPのデザインは業界や業種によって様々です。会社紹介のLPを作るのに化粧品のLPを見てもあまり意味ありません。
競合他社のランディングページを見ることで、
- 文章のレイアウトはどんな構成になっているか
- 自社の強みにはどんなことを書いたら良いか
といったことが具体的にわかるようになります。
 Mino
Mino本記事で紹介しているまとめサイトは業界、業種別に探せるものを多数載せています。
2. サイト全体の色の雰囲気で探す
サイトは色によって読者に与える印象が変わるのはご存じですか?
- 信頼感を出したい場合は「青」
- 情熱的な雰囲気を出したいなら「赤」
- 暖かい印象を与えたいなら「オレンジ」
- ナチュラルな印象なら「茶色や緑」
といったように、色によって読者に与える印象が変わってきます。
すでに自社カラーが決まっている場合は似た色を中心に探し、まだ決まっていないのであれば競合他社がどのような色でLPを作成しているのか参考にすることができます。
 Mino
Mino選ばれている色にも実は重要な意味があるんです!
3. トップページのファーストビューを参考にする
ファーストビューはLPを開いた時に一番最初に目にする部分です。
読者はページを開いて3秒で読み進めるかどうかを判断するので、ファーストビューの内容がいまいちだとその時点で離脱されてしまいます。
まとめサイトに乗っているランディングページはどれもプロが作成したものばかりです。
 Mino
Mino丸パクリはもちろんダメですが、良いものは参考にさせてもらいましょう!
参考にしたい!LPのデザインまとめサイト8選
今回紹介する「まとめサイト」は以下の通りです。
- ランディングページ集めました
- MUUUUU.ORG(ムーオルグ)
- bookma!
- WebDesignClip
- Webデザインの見本帳
- ランディングページまとめサイト
- LPアーカイブ
- イケてるランディングページデザインまとめ
1. ランディングページ集めました

- カラー毎に探せる
- 業種・商材別で探せる
Webデザイナーを仕事にしている人であれば誰もが一度は使用したことがあるLPまとめサイトの老舗的存在。
業種や商材別で検索もできるので、「求人、転職系のLPを作りたい」という場合もワンクリックで参考サイトが見つかります。
2. MUUUUU.ORG(ムーオルグ)

- 業種・商材別で探せる
- デザイン種別毎に探せる
- カラー毎に探せる
業種、カラー毎に検索できることはもちろん、デザイン種別ごとにも検索できるのがポイント。「ファッション系のデザインを参考にしたい」、「エレガントなデザインを見たい」といった探し方も可能です。
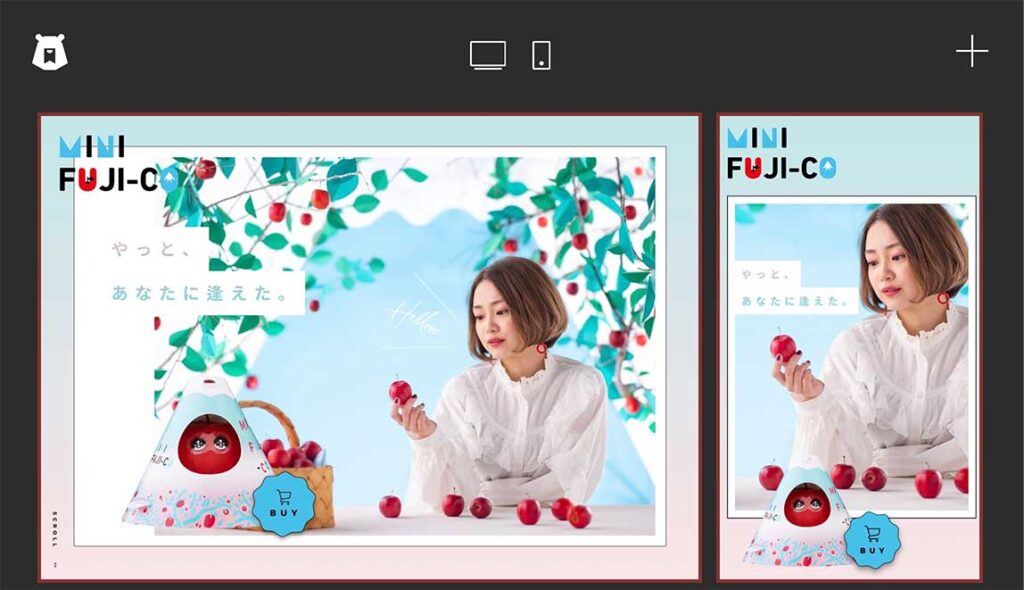
3. bookma!(ブックマ)

- PC、スマホのデザインを同時に確認できる
- デザインのイケてるサイトのみ掲載されている
「感性を刺激するWebデザインギャラリー」とサブタイトルにある通り、モダンなイケてるデザインばかりを集めたまとめサイト。
デザインだけでなく、かっこいいアニメーションも豊富に使われているサイトばかりで思わず真似したくなるものばかりです。
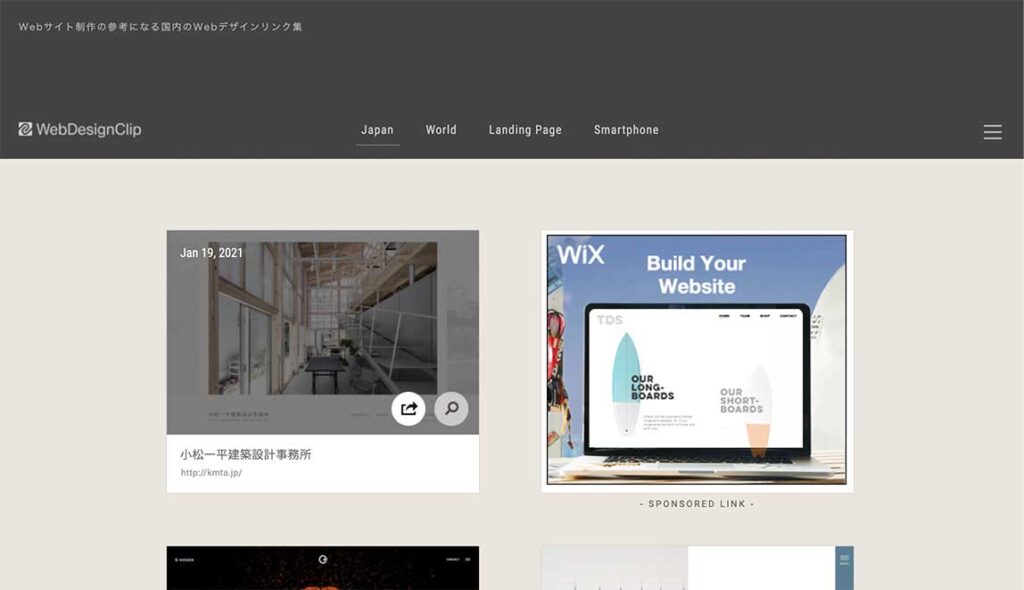
4. WebDesignClip(webデザインクリップ)

- メインカラー、サブカラー、レイアウトを指定できる
- タグ毎に探せる(スライダー、男性向け、女性向け等)
- 業種毎に探せる
サイトのメインカラー、サブカラーを指定してデザインを探すことができる珍しいまとめサイトです。タグの数も豊富で、アニメーション種別毎、レイアウト毎に検索できるのも嬉しいですね。
5. Webデザインの見本帳

- 雰囲気で探せる(かっこいい、かわいい、美しい等)
- 業種毎に探せる
- カラー毎に探せる
業種やカラー毎に探せるのは他と大きな違いはありませんが、ユニークなのは「雰囲気で探せる」こと。
いざLPを作ろうと思っっても「カッコいいサイトがいい」、「賑やかな感じがいい」といった抽象的なイメージしかないと思います。
このサイトを見ればより具体的なイメージが沸くようになるはずです。
6. ランディングページまとめサイト

- 最近のおしゃれLPが多い
- 業種毎に探せる
- カラー毎に探せる
業種やカラー毎に探せるのは他と同じですが、こちらのサイトは比較的最近のデザインのLPを集めている印象でおしゃれなものが多いです。
掲載数はまだまだ少ないものの、参考にしたいと思うLPが必ず見つかると思うので一度見てみてください。
7. LPアーカイブ

- 掲載数22,115以上とデザインの数が多い
- 業種毎に探せる
- カラー毎に探せる
- イメージで探せる(かっこいい、かわいい、シンプル等)
業界最大級の掲載数を誇り、「見つからない業界のLPはない」と断言できるほどの圧倒的なデザインの数です。
イメージで探せるのも嬉しい限りですが、あまりに数が多くてかえって迷ってしまう可能性もあるので上手に使いましょう。
8. イケてるランディングページデザインまとめ

- 業種毎に探せる
- カラー毎に探せる
- イメージで探せる(かっこいい、かわいい、シンプル等)
まだまだ掲載数は少ないものの、サイトのタイトル通りイケてるサイトやLPが多く集められています。色々な業界のLPをみていると「お、これはいいな」と思えるものもあるので参考になるはずです。
番外編:コピーライティングの参考サイト

LPのデザインや文章構成などのレイアウトのイメージはある程度固まってきたと思います。ただ、ものを売るためにはコピーライティングのスキルも重要です。
そこで参考になるのが情報商材を販売する大手の「インフォトップ」。
日本中のトップコピーライターたちが関わった商品LPがたくさんあるので「売れる文章を書けるようになりたい」という方は参考にしてみるものいいでしょう。
WordPressを使ってプロ並みのLPを作る方法
LPのデザインや構成をある程度決まったら、実際にLPを作る作業に入ります。
制作会社に依頼するのもありですが料金は30万円以上と高額です。そこでおすすめの方法がWordPressを使ってLPを自作する方法です。
WordPressを使えばドメインやサーバー代を含めても3万円程度で作ることができます。
WordPressテーマの中にはパズル感覚で初心者でもプロ並みのLPが作れるものもあるので、「LPを自分の力で作ってみたい」という方はぜひ参考にしてみてください。
 Mino
Mino以下の記事ではLPが作れるおすすめのWordPressテーマを紹介しています!
まずは手を動かしてみよう
魅力的なLPを作るにはまず手を動かして色々と試してみることです。実際に手を動かしてみなければLPを作るために必要な知識や疑問点も分かりません。
今回紹介したLPのまとめサイトを参考にして、
といった手順で試しにLPを作ってみてください。
 Mino
Mino今回紹介したLPデザインのまとめサイトを利用して、素敵なLPを作ってくださいね!



