 悩んでいる人
悩んでいる人インスタグラムで投稿した内容を記事内に埋め込むにはどうしたら良いのでしょうか?
今回はWordPressで作ったサイトにインスタグラムの投稿写真を埋め込む方法を紹介します。紹介する方法は2種類。
- 自分のアカウントと連携して投稿を記事に埋め込む方法
- 他人のインスタグラムの投稿を記事に埋め込む方法
どちらも覚えておくと選択肢の幅も広がるのでオススメです。
自分のアカウントと連携して投稿を記事に埋め込む方法
まずは自分自身が運営するインスタグラムのアカウントと連携し投稿を埋め込む方法です。WordPress専用のプラグイン「Smash Balloon Social Photo Feed」を使います。
自身の運営するアカウントと連携できるため、投稿を更新する度に自動で埋め込みの内容も更新されます。実例を見た方がイメージが湧きやすいと思うので、私のインスタグラムのアカウントを以下に挿入しました。
写真をクリックするとインスタグラムのアカウントに遷移します。
無料で使用する場合は4枚1列のレイアウトになりますが、有料版を購入するとスライダー式に表示できるなど高度なカスタマイズができるようになります。
 Mino
Mino個人で利用する程度であれば無料で十分だと思います!

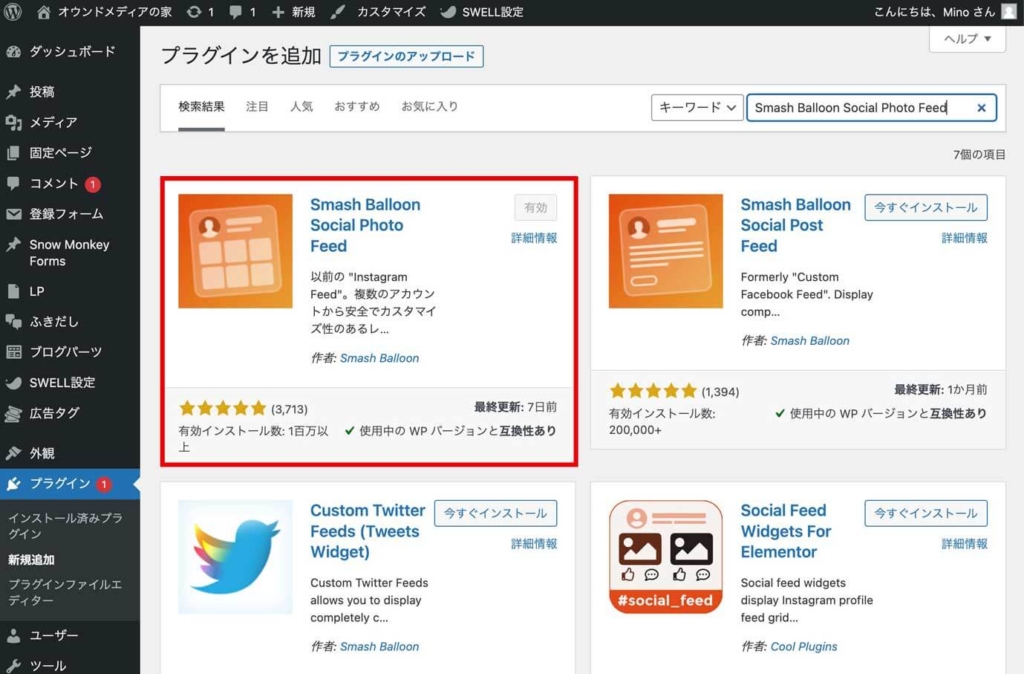
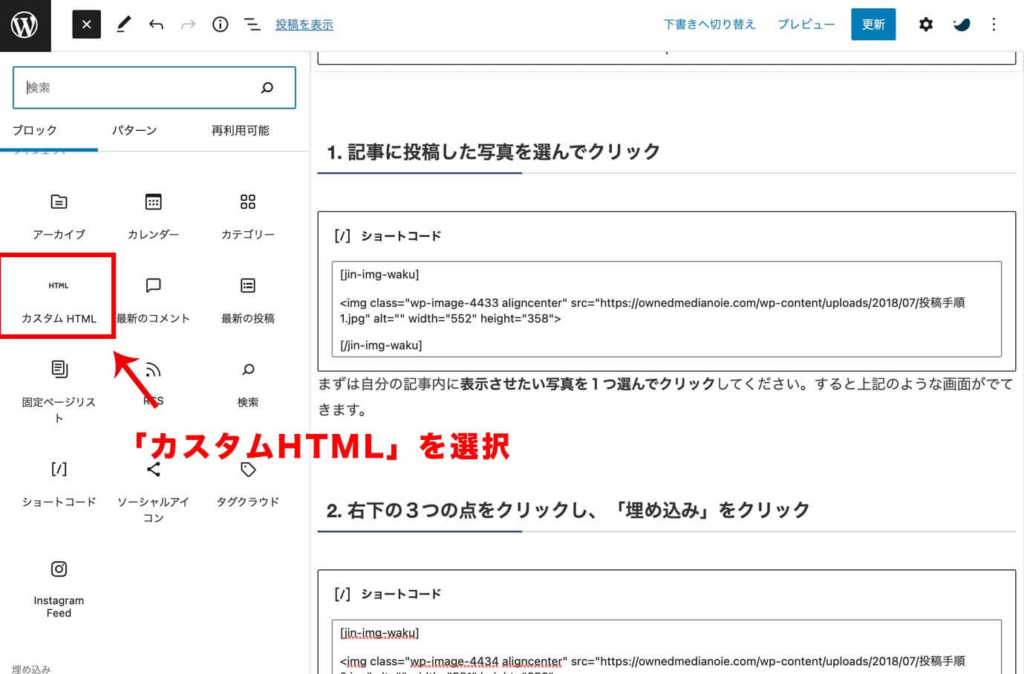
「Smash Balloon Social Photo Feed」を検索した後、画像と同じプラグインをインストールし「有効化」します。

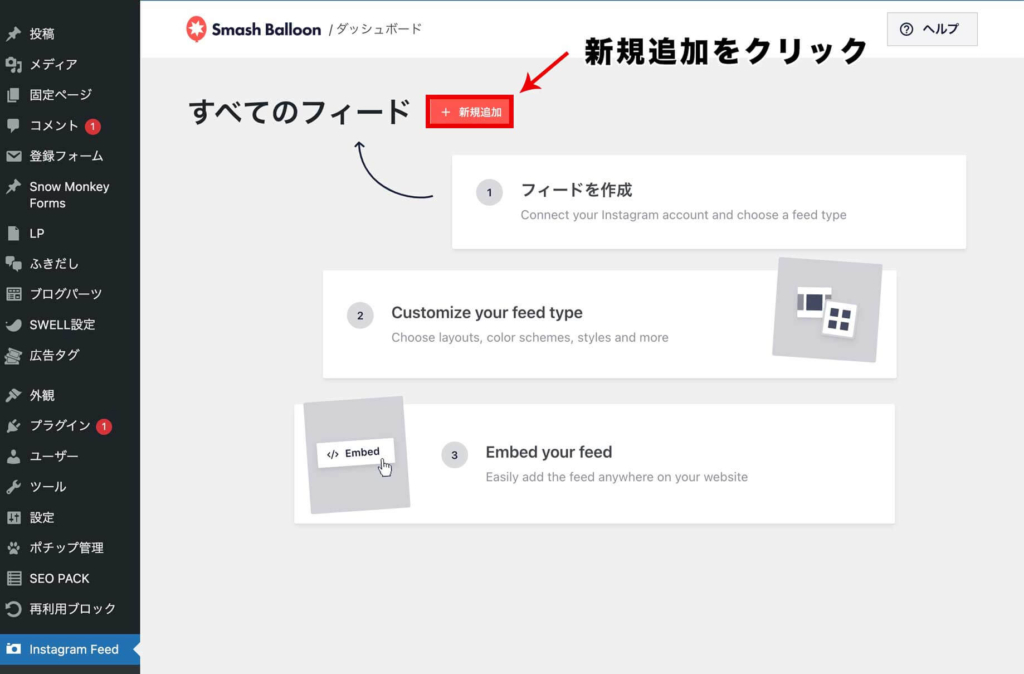
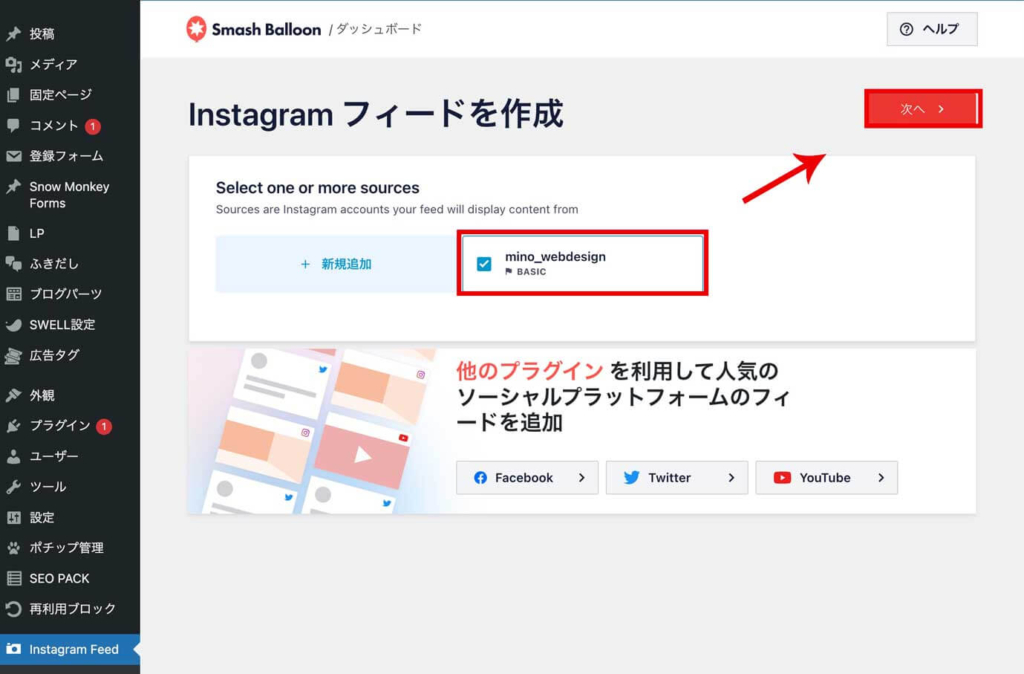
WordPressのダッシュボード画面のメニューから「Instagram Feed」をクリックし、次に画面内の「新規追加」をクリックします。



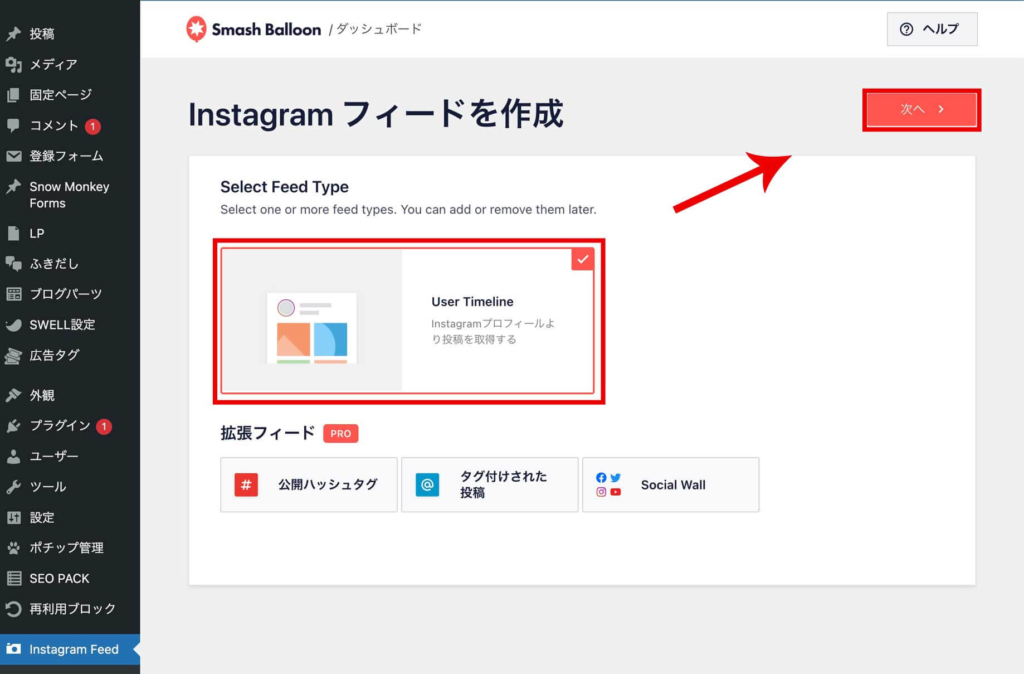
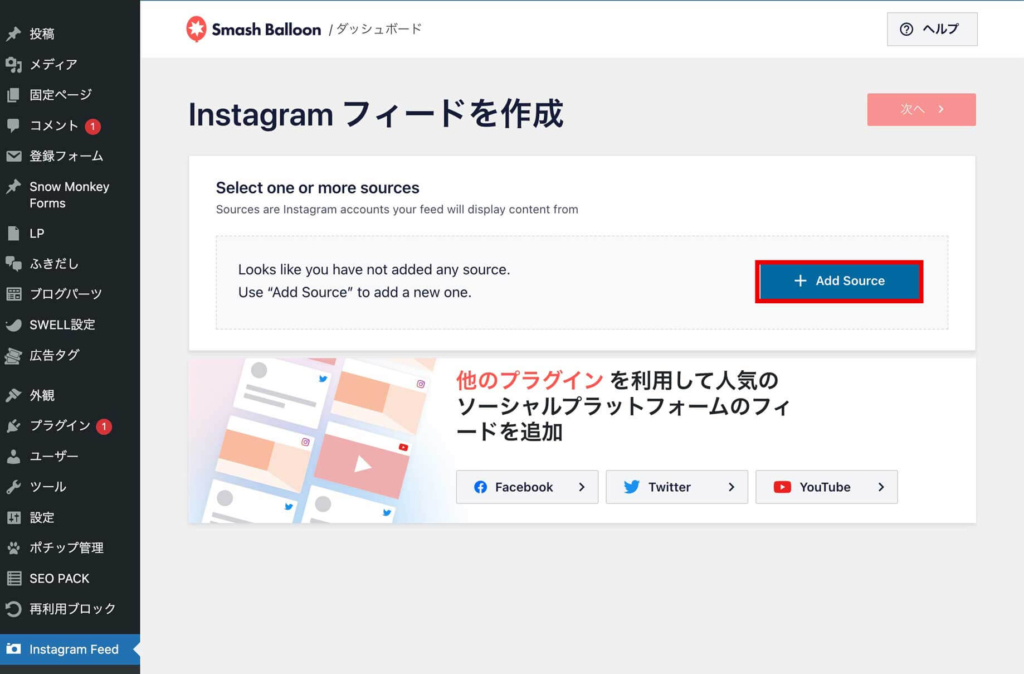
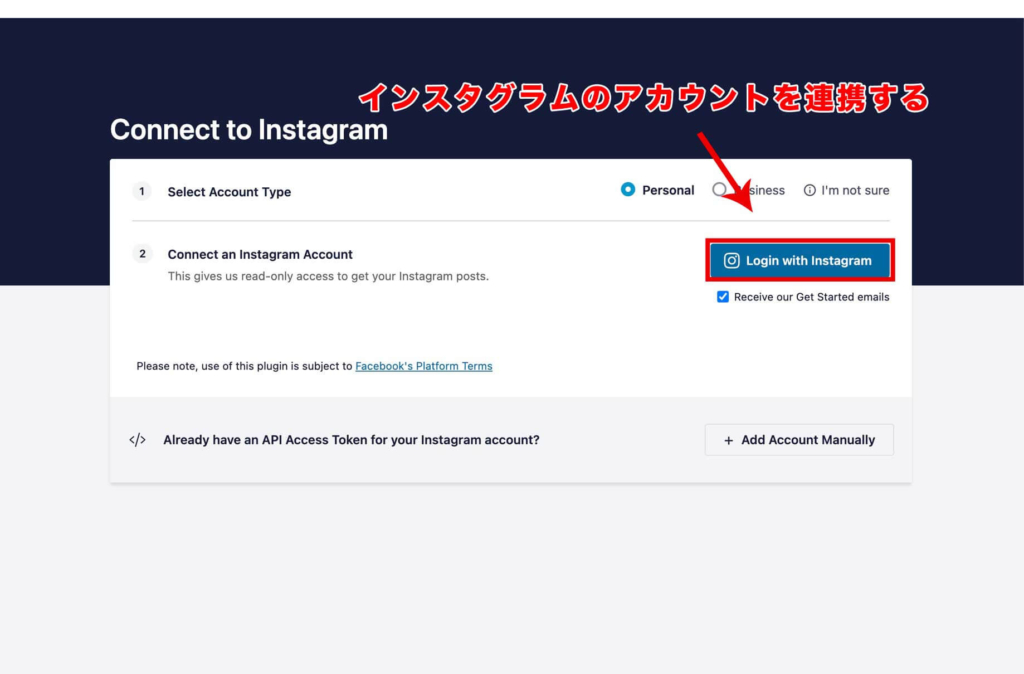
「Login with Instagram」をクリックし、画面の内容に従ってインスタグラムアカウントへログインします。


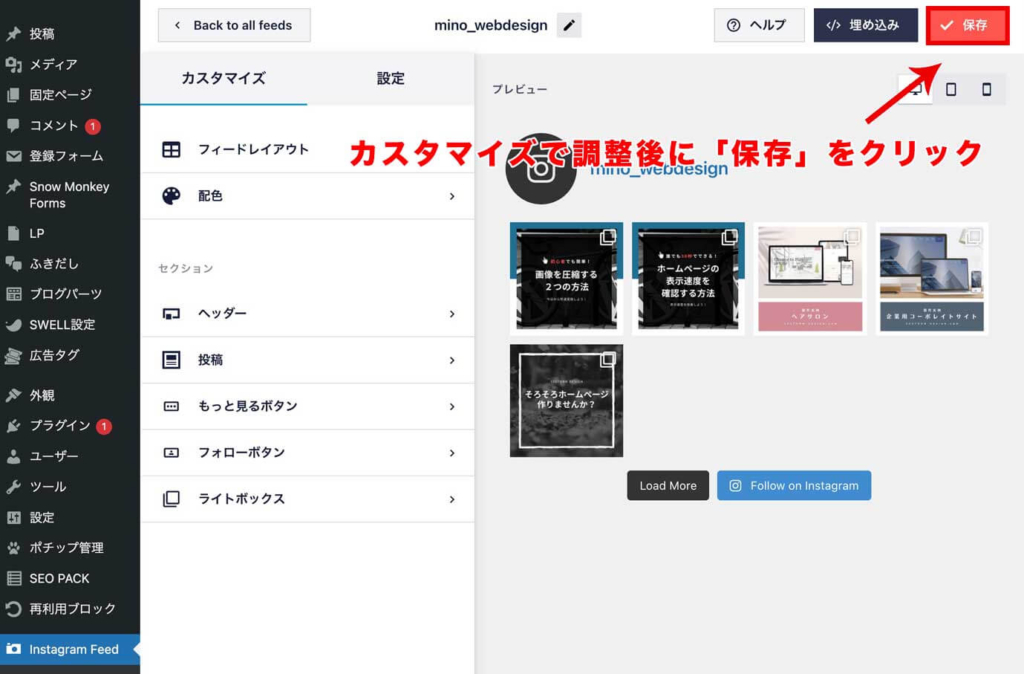
レイアウトやボタンの色など好みのものにカスタマイズをし「保存」をクリックします。
 Mino
Mino無料版はレイアウトの種類などに制限があるため、より細かく設定したい場合は有料版を購入することも検討してみてください。

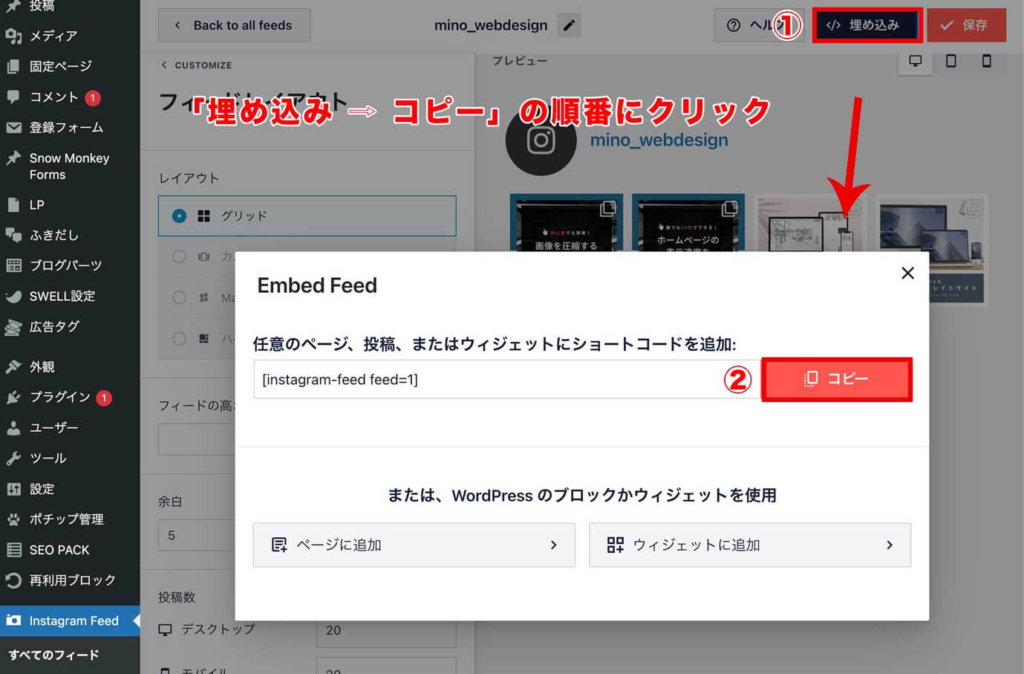
「埋め込み ⇨ コピー」の順にクリックしてショートコードをコピーします。あとは記事内の好きな場所にそのショートコードを貼り付けるだけです。
他人のインスタグラムの投稿を記事に埋め込む方法
続いて他人の投稿した写真を記事内に埋め込む方法を紹介します。こちらは特にプラグインなどは必要なく簡単です。
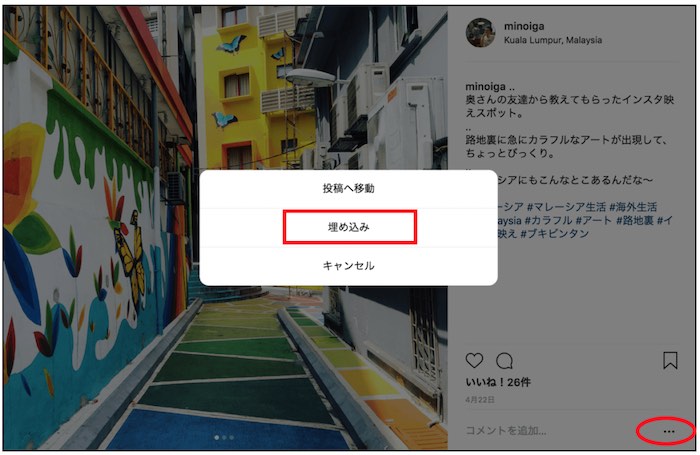
ただし、他人の投稿内容を載せる場合は著作権に十分に注意してください。完成イメージはこんな感じです。

まずは自分の記事内に表示させたい写真を1つ選んでクリックしてください。すると上記のような画面がでてきます。

画面中央の「埋め込みコードをコピー」をクリックします。「キャプションを追加」の部分のチェックを外すとキャプション無しで写真だけのみ表示させることもできます。
好みの方を選んでください。

 Mino
Mino以上で投稿は完了です!
インスタグラム投稿写真の著作権について

他人の投稿した写真を使用する場合は著作権に注意してください。
他人の投稿した写真の著作権ですが、著作権は投稿者にあります。ですので、他人の撮影した写真を使用したい場合は投稿者の許可が必要です。
「この写真をぜひブログで使いたい!」と思った場合は面倒でも投稿者本人に確認をとりましょう。
 Mino
Mino「断られたらやだな」と少し緊張するかもしれませんが、以外にも「どうぞ使ってください」と快くOKしてくれる方も多いです!
他人の投稿を使用する場合は、引用元の情報として投稿者の情報を載せてあげるとなお喜ばれます。
わざわざ聞くのが面倒だからと言って、許可を取らずに勝手に投稿するのはNGです。相手の立場になってきちんと考えるようにしてくださいね。
あなただって自分のとった写真を他人が勝手にブログで使っていたら嫌な気持ちになるはずです。最低限のルールは守ってインスタグラムを有効活用していきましょう。





