 質問者
質問者Shopifyのテーマをオリジナルにカスタマイズしたいと思っています。やり方を教えてください!
shopify公認パートナーのMinoです。
今回の記事ではEC業界でも話題になっている「Shopify」のテーマをカスタマイズする方法を紹介します。私が普段使っているPCがmacなので、macを使った環境構築方法になります。
前提条件として「Theme Kit」というテーマをカスタマイズするためのコマンドラインツールをインストールする必要があります。
コマンドラインというのは映画などでよくエンジニアが使っている黒画面のことです。macではターミナルと呼ばれています。
テーマをカスタマイズするためのざっくりとした手順は以下の通り。
- PCに「Theme Kit」をダウンロードする
- Shopifyのストアアカウントと連携させる
- テーマをカスタマイズする
 Mino
Mino「黒画面なんて難しそう!」と拒否反応する人もいるかもしれませんが、手順通りやれば誰でもできるのであせらず頑張りましょう!
1. PCに「Theme Kit」をインストールする
まずは「homebrew」と呼ばれるmac用のパッケージ管理ソフトをインストールします。
「パッケージ管理ソフトってなに?」と疑問に思った方は自分で検索してみてください。ここでは「Theme Kit」をダウンロードするのに必要なもの程度に考えればOKです。
「homebrew」をインストールする
ターミナルに以下のコマンドを入力し、「Enter」を押してください。
/usr/bin/ruby -e “$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)”
 Mino
Minoすでにhomebrewを使っている方はこの手順は不要です。
「Theme Kit」をインストールする
以下の2つのコマンドを順番に入力し、「Enter」を押してください。
brew tap shopify/shopify
brew install themekit
 Mino
Mino赤字などで特にエラーが出ていなければインストール成功です。
念のため、ターミナル上でもきちんとインストールできているか確認するのに以下のコマンドを入力してみてください。
theme help
ターミナル上に以下のようなヘルプコマンド一覧が表示されたら成功です。

2. Shopifyのストアアカウントと連携させる
次にshopifyにある自分のストアアカウントとTheme Kitを連携させます。こちらの作業もターミナルで行います。
 Mino
Mino当然ですが、shopifyストアを開設済みであることが条件なので、まだの方は先にストアを作成しておきましょう。
shopifyストアのアクセスAPIを取得する
「ダッシュボード→アプリ管理」の順に進み、「プライベートアプリを管理する」をクリックします。

続いて「新しいプライベートアプリを作成する」をクリックします。

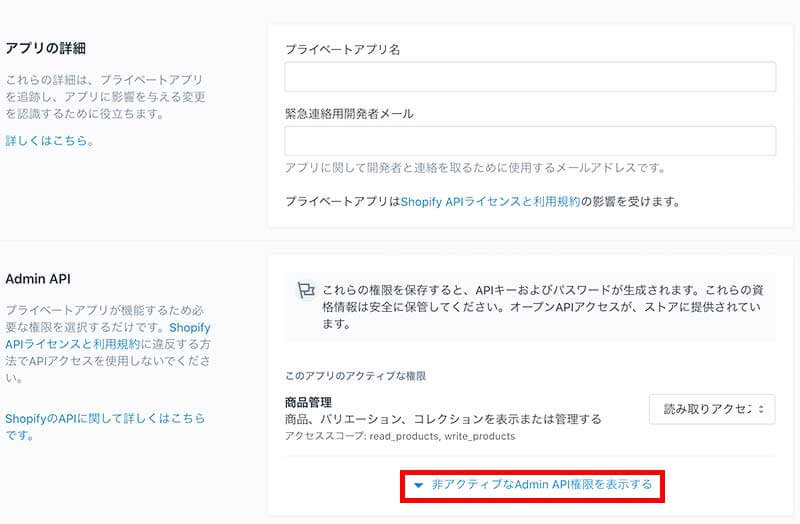
「非アクティブなAdmin API権限を表示する」をクリックします。

テーマの設定を「読み取りおよび書き込み」に変更し、画面右上の「保存する」をクリックします。

下記のような画面にAPIキーが表示されていたら成功です。表示されている「パスワード」を後ほど使うのでどこかにコピーしておいてください。
shopifyストアアカウントの連携&テーマダウンロード
APIキーが発行できたら、いよいよshopifyストアのアカウントを連携します。ターミナルに入力するコマンドは、
- 新規のテーマを開発する
- 既存のテーマをカスタマイズする
のいずれかで内容が少し変わります。
新規のテーマをダウンロードして開発する場合
以下のコマンドを入力し、「Enter」を押します。
theme new –password=[password] –store=[store-url] –name=[theme-name]
[ ]内の部分はアカウントにより異なります。入力する値は以下のものを参考にしてください。
| password | APIキー発行時に取得したパスワードを入力 |
|---|---|
| store-url | ストアのURLを入力 (例:sample.myshopify.com) |
| theme-name | 好きな名前(日本語不可) |
新規テーマ用のコマンドを入力した場合、shopifyのサーバーにも同時にテーマが保存されます。
既存のテーマをダウンロードしてカスタマイズする場合
以下のコマンドを入力し、「Enter」を押します。
theme get -p=[password] -s=[store-url] -t=[theme-id]
こちらも同じく[ ]内の部分はアカウントにより異なります。
| password | APIキー発行時に取得したパスワードを入力 |
|---|---|
| store-url | ストアのURLを入力 (例:sample.myshopify.com) |
| theme-id | テーマのIDを入力 (※後述します) |
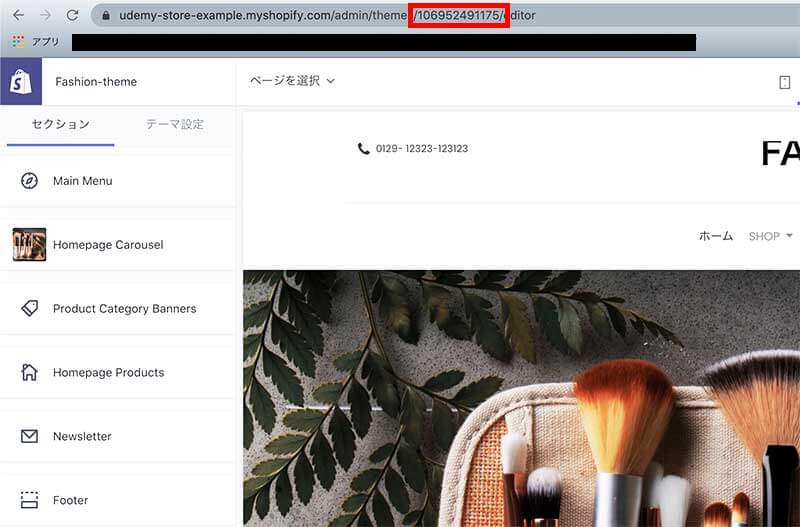
既存のテーマをカスタマイズする場合は「テーマID」が必要です。テーマIDは以下の方法で確認できます。
「ストアダッシュボード画面」→「オンラインストア」→「カスタマイズ」の順にクリックし、カスタマイズ画面に移動します。
URLをチェックすると12桁の数字があるので、そちらがテーマIDです。

いずれのコマンドを入力した場合もターミナル上で以下のようなプログレスバーが表示されていれば成功です。

3. テーマをカスタマイズする
ここまでできたら後は好みのエディターを使ってカスタマイズして行きます。
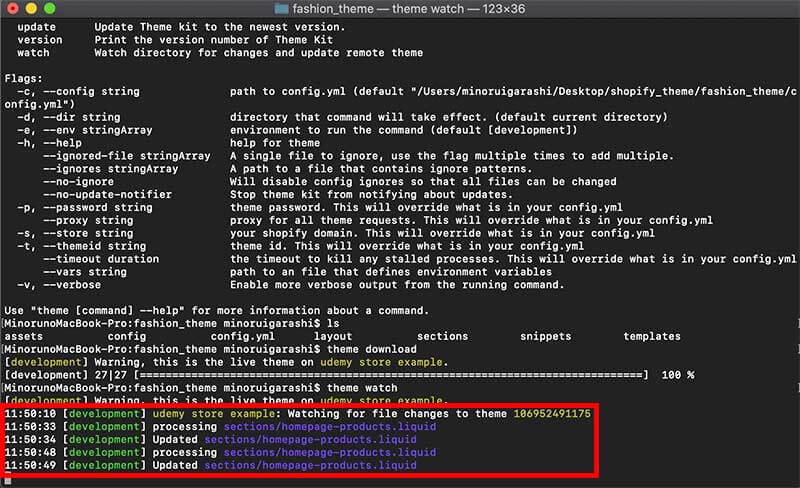
「theme watch」コマンドを使うことで、ファイルを更新する度に自動でshopifyサーバー側にも更新したファイルをアップロードしてくれます。
theme watch
このコマンドを入力した状態でファイルを更新すると以下の赤枠内のように表示され、ファイルが更新されているのがわかります。

 Mino
Minoファイルを更新しても自分でわざわざアップロードする必要がないので便利です!
「theme watch」のコマンドを解除する場合は「control + C」でキャンセルできます。
他にも「Theme Kit」で使える便利なコマンドはありますが、テーマをカスタマイズする上で最低限今回紹介したコマンドを知っておけば大丈夫です。
 Mino
Mino

