- 商品が売れるLPの鉄板文章構成が知りたい
- 実際の販売ページを見ながら文章構成の内容を理解したい
- 高品質&低価格でLPを作る方法を知りたい
 Mino
Mino元Webマーケティングディレクター。現在はホームページ制作やECサイト(Shopify)の構築を請け負っています。
・ブログ収入:月30万円
・ブログ運営歴:5年
「LP(ランディングページ)を作りたいけど、どんな文章構成なら売れるんだろう」
と疑問に思ったことはありませんか?
実は売れるLPには決まった構成があります。
人気商品の多くはこの構成に従って書かれているため、一度この型を覚えてしまえば、どんなジャンルの商品でも売れやすいLPを作ることが出来るのです。
今回の記事ではこの「型」を実際の販売ページを例に見ながら詳しく解説します。
 Mino
Minoこの文章構成(型)を覚えれば、あなたにも魅力的なLPを作ることができるようになります!
LP(ランディングページ)とは
LPとはLanding Page(Landing=到着する)の略で、読者が検索エンジン、広告などで外部からサイトに訪れたときに、一番最初に表示されるページのことです。
今はLPというと「縦長の商品ページ」を連想する人も多いのですが、元々の意味は上記の通りです。
広告などを使って集客する際に縦長のページを使用することが多いため、いつの間にか「縦長の商品ページ = LP」と一般的に呼ばれるようになりました。
 Mino
Mino基礎知識として覚えておいてくださいね!
LP(ランディングページ)とホームページの違い
LPには通常のホームページとは異なる特徴があります。
- 縦長の一枚ページ
- 画像を多用したインパクトの大きなデザイン
- 成約につなげるボタンやフォームを設置
- 外部へのリンクは基本的につけない
1. 縦長の一枚ページ
LPの特徴はなんと言っても1ページの縦長デザインにあります。
情報を1枚のページにまとめて読者に必要な情報だけを伝えることで、商品やサービスの購入率(コンバージョン率)を上げます。
ホームページは縦長というよりは複数ページで制作されているものが一般的です。
2. 画像を多用したインパクトの大きなデザイン
LPは「ページ内で完結する」ということが原則のため、インパクトのある写真や文字を使い読者の心を掴みます。
そのため比較的見た目が華やかなものが多い傾向です。
ホームページはサイト内をじっくりと回遊してもらい継続的なファンになってもらうことが主な目的なので、コンテンツ重視の文字ベースになることが一般的です。
3. 成約につなげるボタンやフォームを設置
LPはページ内で成約につなげる必要があるため、ボタンやフォームが設置されています。
ホームページは必ずしもページ内での成約は必要ないので、「お問い合わせ」として個別ページを準備するのが一般的です。
4. 外部へのリンクは基本的につけない
LPはページ内での成約が目的のため、外部へのリンクは基本的につけません。
あくまでページ内の情報に集中して購入してもらうことが目標なので、外部へのリンクをつけてしまうと読者が離脱してしまう可能性があるからです。
 Mino
MinoLPは「1ページ内での成約」が目的で、ホームページは「サイト全体を通してファンになってもらう」ことが狙いになります。
【実際の販売ページを例に解説】商品が売れるLPの文章構成
ズバリ結論からお見せします。売れるLPの文章構成はこちら。
②〜⑥の順番は違っても問題ありませんが、ここではあくまで一般的に使われているテンプレート順で紹介します。

| ファーストビュー | ページを開いた時に読者が一番初めに目にする部分。商品の売上を左右する一番大事なパート。 |
| 共感 | 読者の悩みに寄り添い、親近感を感じてもらうパート。 |
| ベネフィット | 読者に購入後の未来を想像してもらうパート。 |
| 実績・実例 | 商品を実際に使用しているところやサンプルを見せ、読者に納得してもらうパート。 |
| お客様の声 | 実際に商品を使用したお客様の声を載せ、読者に信頼してもらうパート。 |
| FAQ | 想定される質問にあらかじめ回答し、読者の不安を払拭するパート。 |
| クロージング | 商品の購入を迷っている読者の背中の押してあげるパート。 |
| コンバージョン | 購入するための「ボタン」や「フォーム」を設置するパート。 |
「なんかこの文章の流れ見覚えあるかも」と気づく人もいるかもしれません。実は多くの商品のLPではこの構成で文章が作られています。
今回はより理解を深めて頂くために「Colorful(カラフル)」というLP専用のWordPressテーマの販売ページを実例として交えながら解説していきます。
このテーマは発売からすでに8周年を迎えていますが今だに売れ続けている大人気商品です。
 Mino
Minoそれでは早速解説に入ります!解説する際に使用するLPは以下のリンクからご確認いただけます。
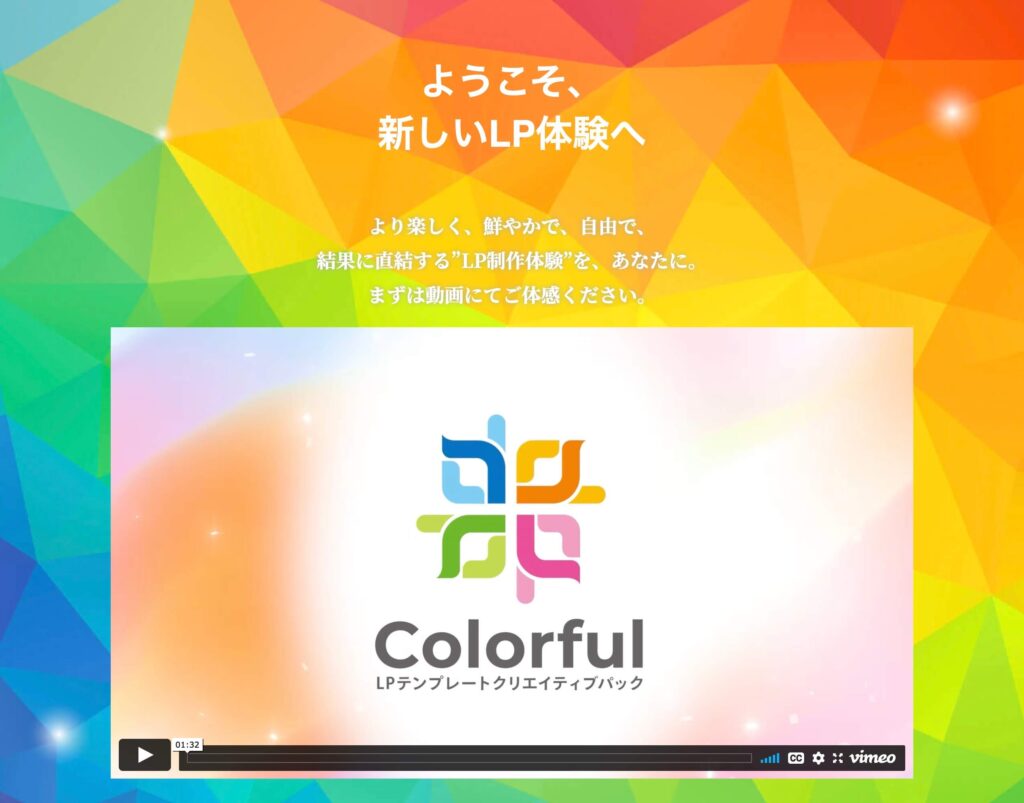
1. 「ファーストビュー」で読者の興味を一気に惹きつける
ファーストビューはページの顔となる部分であり、商品の売れ行きを左右する最も大事な部分です。
読者はページを開いてから3秒で読み進めるかどうかを判断します。もしここで読者の興味を惹きつけることが出来なければ、ページはこれ以上読まれず商品も売れません。
ファーストビューで大事なポイントは以下の2つ。
- キャッチコピー
- ベネフィット(どうなれるのか)
Colorfulのファーストビューを見てみましょう。

このファーストビューを見ていかがでしょうか?
「たったの3分で高品質のLPが作れるってどういうこと?」とLPを自作しようと考えている人であれば、かなり興味を惹かれる内容になっていると思います。
 Mino
Mino私はホームページやLP制作に普段から関わっていますが、HTML&CSSでコーディングしていたら、こんなに短時間で作ることは絶対にできません!
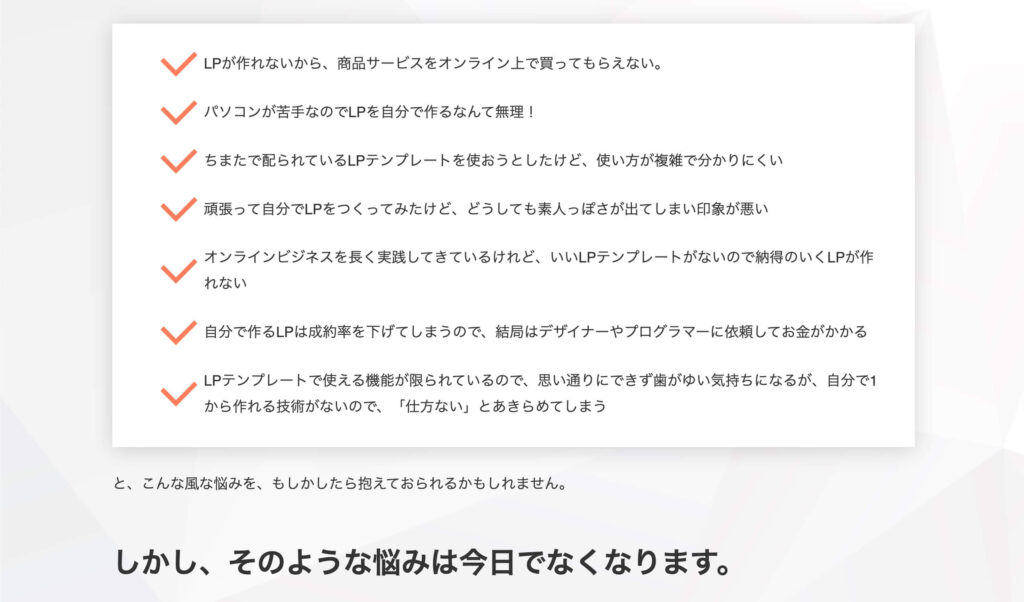
2. 「共感」で読者の悩みに寄り添う
共感の部分では読者の悩みに寄り添います。LPの自作に興味を持っている人は、
- LPを作りたいけど知識がない
- 使いやすいテンプレートが見つからない
- 制作会社に頼むと高いので自分で作りたい
といった悩みを抱えている可能性があるので、それをあえて言葉に出して認識してもらうのです。
Colorfulのランディングページでいうとこの部分。

もし読者が同じ悩みを持っていたら「そうそう、そこが困っているんだよ」と悩みを共有することができ、読者との距離を一気に近づけることが出来ます。
3. 「ベネフィット」で購入者に未来の姿を想像させる
ベネフィットでは読者が商品を手に入れることでどんな未来が待っているのかを具体的に説明します。
①のファーストビューにもベネフィットは含まれていますが、ここでより詳細に伝えます。Colorfulの内容でいうと以下の部分です。

この商品を手に入れることで、
- 最短3分でプロ級のLPが作れる
- レイアウトも自由にカスタマイズできる
- 25種類以上の実装機能が使える
- 集客までしっかりサポートしてもらえる
といった購入後の未来の自分の姿をよりはっきりと想像することができ、購入意欲が上がります。
 Mino
Mino「これなら私にもできるかも!」と思ってもらえますよね。
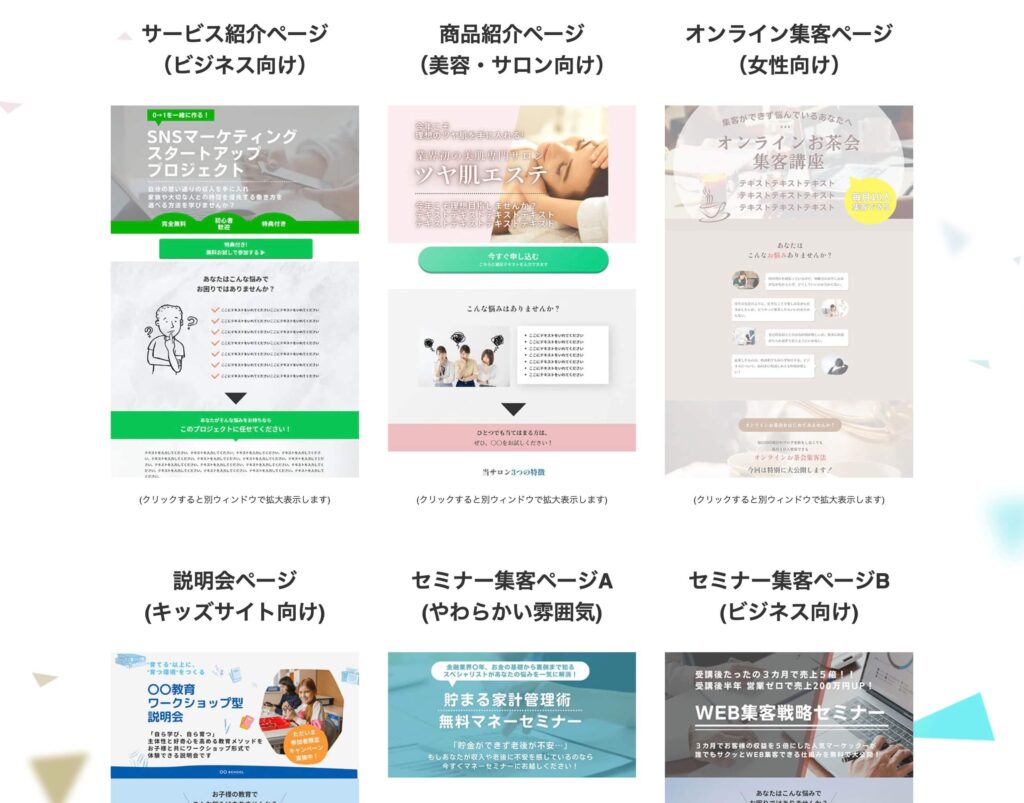
4. 「実例・事例」で読者を納得させる
実績や実例では実際にどんな効果が出たのか、どんなものが作れるのかを証明します。Colorfulの内容でいうと以下の動画の部分です。

実際に動画を見るとわかりますが、テンポよくランディングページがサクサクと作られていく様子が伝わります。
必ずしも動画である必要はありませんが、動画ほど読者にわかりやすく伝えられる手段はないのでより有効であることは言うまでもありません。
あとは以下のような作成例も良い例です。

実際にColorfulを使って作られたものを見ることができれば、「これと同じものが私にも作れる」と言う安心に変わります。
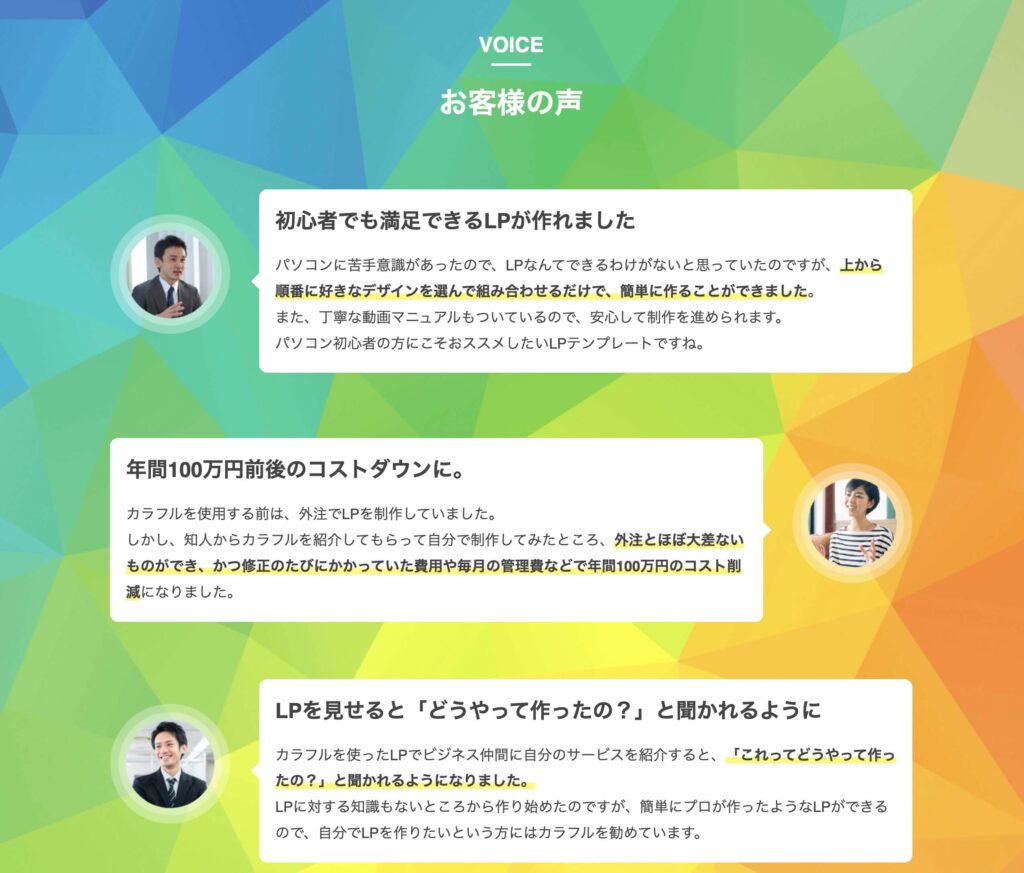
5. 「お客様の声」で読者を安心させる
お客様の声を載せることで信頼や安心を読者に与えることができます。評価の高いクチコミをみたら誰でも、
「評判良さそうだし私も使ってみようかな」
「こんなにたくさんの人が使って満足しているなら安心」
といったように考えると思います。Colorfulの内容でいうと以下の部分がお客様の声にあたります。

いかかでしょうか?少し使ってみたくなりませんか?
6. 「FAQ」で読者の不安を払拭する
想定される質問にはあらかじめ答えておくことで読者の不安を払拭し、安心して購入してもらうことができます。
例えば今回のLP専用テーマの場合、
- 購入してからまずやるべきことはどんなこと?
- 初心者でも本当にLPが作れるの?
- パソコンはWindowsでもMacでも大丈夫?
といった質問が想定されます。これらの質問に先回りして答えておけば読者の安心にも繋がりますし、質問に1つ1つ答える時間も節約できます。
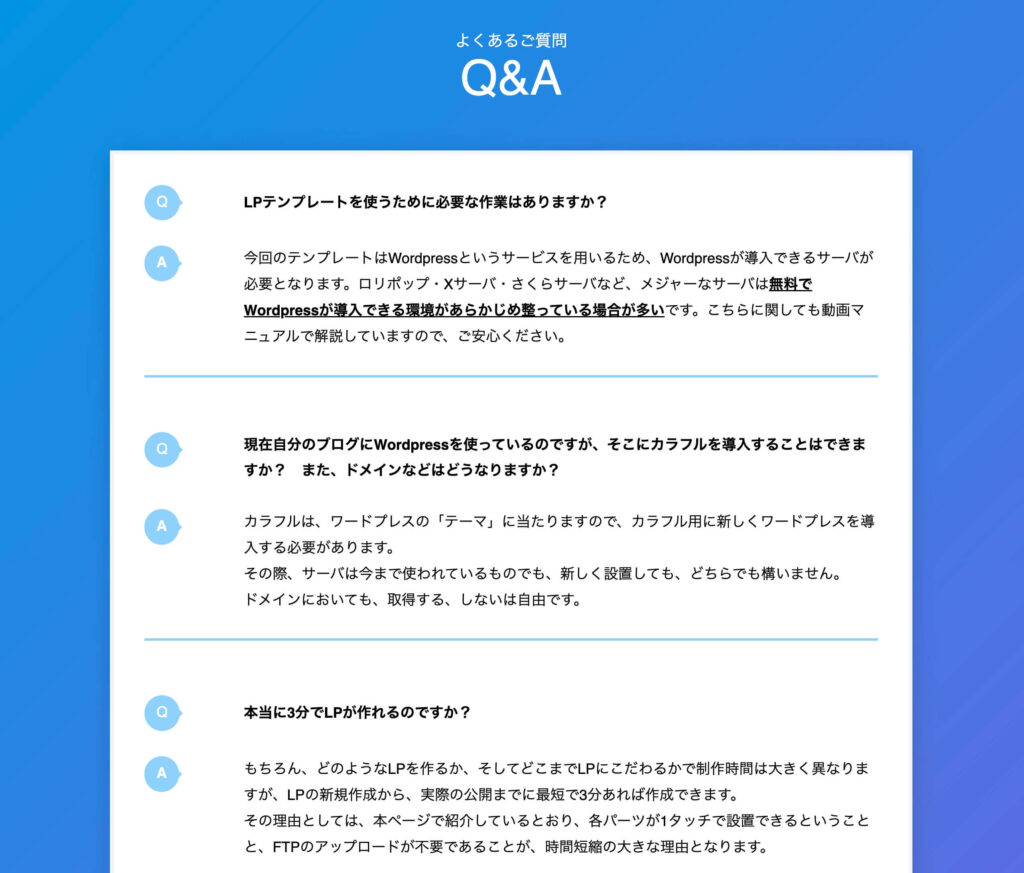
Colorfulのランディングページ内では以下の部分がFAQです。

ここでのポイントは想定される質問は全て回答しておくことです。
「不安(質問)がある ⇨ 問い合わせるのが面倒 ⇨ 買うのやめる」となってしまうとせっかくの商品は売れません。
想定される質問は出し切りましょう。
7. 「クロージング」で最後の一押しをする
読者の悩みに共感し、ベネフィット、実例、お客様の声、質問に全て答えたらいよいよ最後の一押しクロージングです。
この部分では読者がこの商品を購入すべき理由を明確に示し、購入まで一気に到達してもらいます。
やり方は商品によって様々ですが、
- 購入期限を設定する(明日まで12時まで販売など)
- 自身のストーリを織りまぜ説得する(商品を開発した理由など)
といった内容が比較的多いです。Colorfulのランディングページでは後者の手法が使われています。

クロージングまで読んでいるということは読者は購入する理由を探しています。「迷いながらも背中を押してもらいたい」というのが本音なのです。
8. 「コンバージョン」で購入してもらう
最後はコンバージョンボタンです。
クロージングも最後まで読んで読者の心は最高潮です。ここでさっと購入ボタンを用意しておけばそのまま購入してくれる確率が高まります。
コツはサイズを大きくして目立つ色にしましょう。必要に応じて文字も入力して「購入ボタン」であることをはっきりとわかるようにします。
小さすぎて見づらかったり、色が背景と同系色で見にくいことがないように注意しましょう。
Colorfulのランディングページのコンバージョンボタンはこちらです。

青、オレンジ以外にも黄、赤はボタンの色としてよく使われます。LPの雰囲気や色に合わせて選びましょう。
それほど長くないLPであればコンバージョンボタンは最後だけでも良いですが、長くなる場合は途中にも購入ボタンを含めるとより効果的です。
読者が買いたいと思った時に購入ボタンがないと大きな機会損失に繋がります。
 Mino
Mino配置については最初に紹介したレイアウトを参考にしてください。
プロの構成を参考にLPを作ってみよう
プロが作った実際のLPをじっくりと確認したら、自分でLPを作ってみましょう。LPを自作する方法は色々ありますが、おすすめは専用のWordPressテーマを使う事です。
制作会社に依頼する方法もありますが、安くても30万円以上と高額になります。
しかし、WordPressテーマを使えば高品質&低価格(1〜3万円程度)でLPを作ることが出来るので、予算をあまりかけられない人にかなり導入しやすくなるはずです。
 Mino
MinoLPが自作できるWordPressテーマは別記事で紹介しているので、興味のある方は読んでみてください!



