
今回はこの質問について回答します。
ホームページやブログに訪れた読者の人に「最近書いた記事もみてもらいたい!」と思ったことはありませんか?
読者さんもやはり鮮度の高い情報を好む傾向があるので、できれば最新情報から読みたいと思う人がほとんどです。
そんな時、何ヶ月、何年も前に書いた記事ばかりが目立っていたら、「このサイトは更新されてないのかな」と思われ、ページから離脱してしまう可能性もあります。
今回はそんな悩みを解決するプラグインを1つ紹介します。
このプラグインを使用すれば常に最新記事をサイト内や記事内に表示することが出来るので、読者を常に新しく書いた記事へ誘導することができます。
最新情報・記事を表示してくれるプラグイン「What’s New Generator」

今回紹介するプラグインは「What’s New Generator」です。
「新着情報の表示の仕方」の詳細を設定するとショートコードが発行され、そのショートコードを記事内の好きな場所に挿入するだけで常に最新情報を表示させることができます。
設定自体はとても簡単ですので、
- 「What’s New Generator」のインストール方法
- 「What’s New Generator」を使った新着情報の作り方
の2パターンに分けて説明します。
「What’s New Generator」のインストール方法
ではまず、「What’s New Generator」をインストール方法をお教えします。
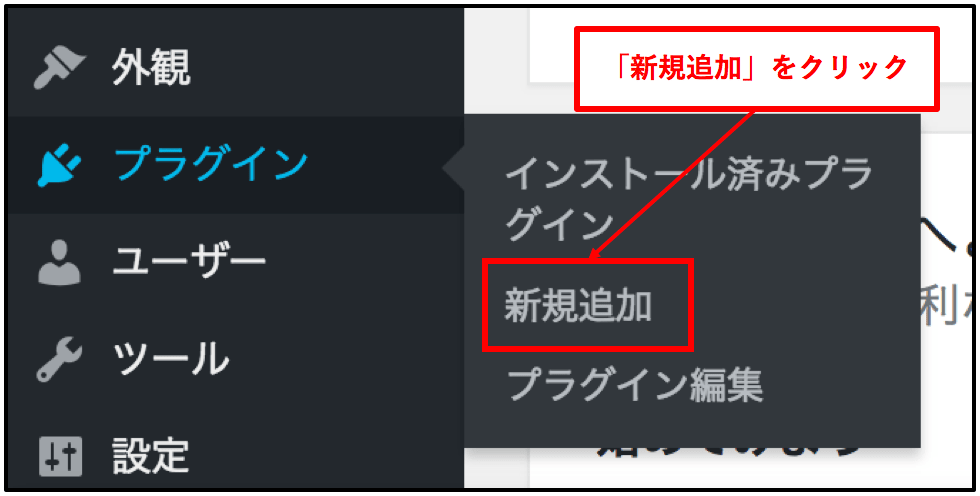
1. 「プラグイン」→「新規追加」の順にクリック

WordPressのダッシュボード画面から「プラグイン」にカーソルをあて、メニューの中から「新規追加」をクリックします。
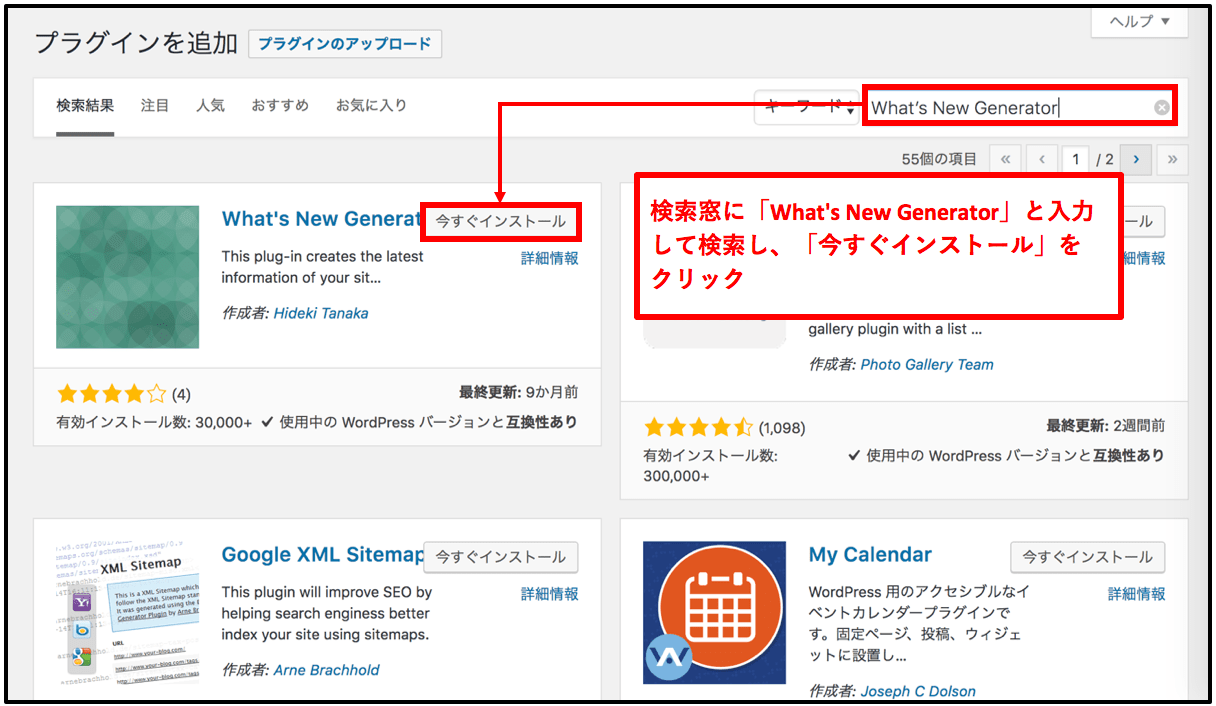
2. 「What’s New Generator」を検索してインストール

プラグインの新規追加画面の検索枠に「What’s New Generator」と入力します。
すると上記の画像と同じプラグインが出てくるので、「今すぐインストール」をクリックします。
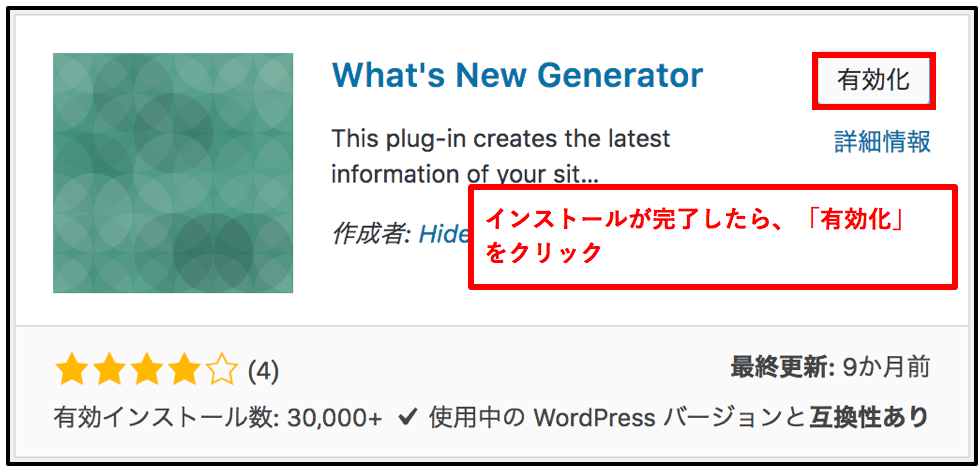
3. インストールが完了したら「有効化」をクリック

インストールが完了したら「有効化」をクリックします。
「What’s New Generator」のインストールは以上で完了です。
「What’s New Generator」を使った新着情報の作り方
続いて「What’s New Generator」の設定方法と使い方について説明します。
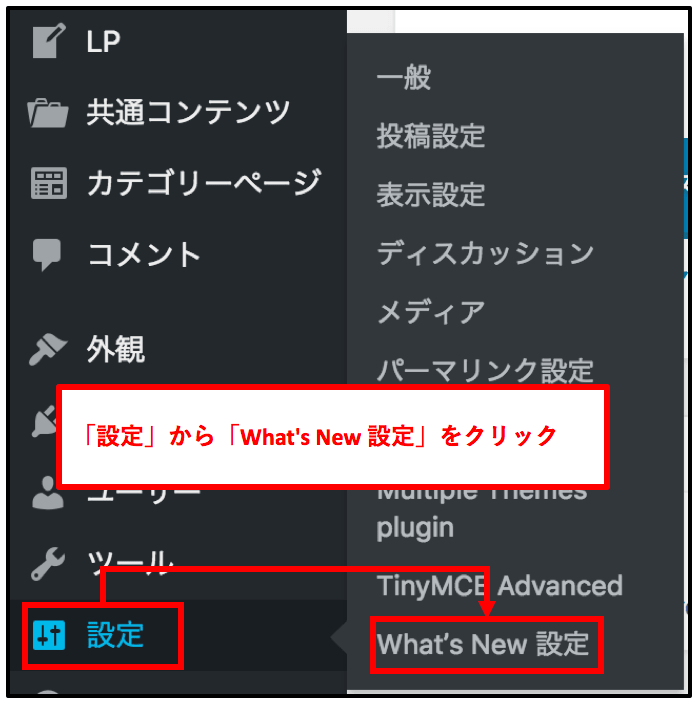
1. 「設定」→「What’s New 設定」をクリック

WordPressのダッシュボード画面から「設定」にカーソルをあて、「What’s New 設定」をクリックします。
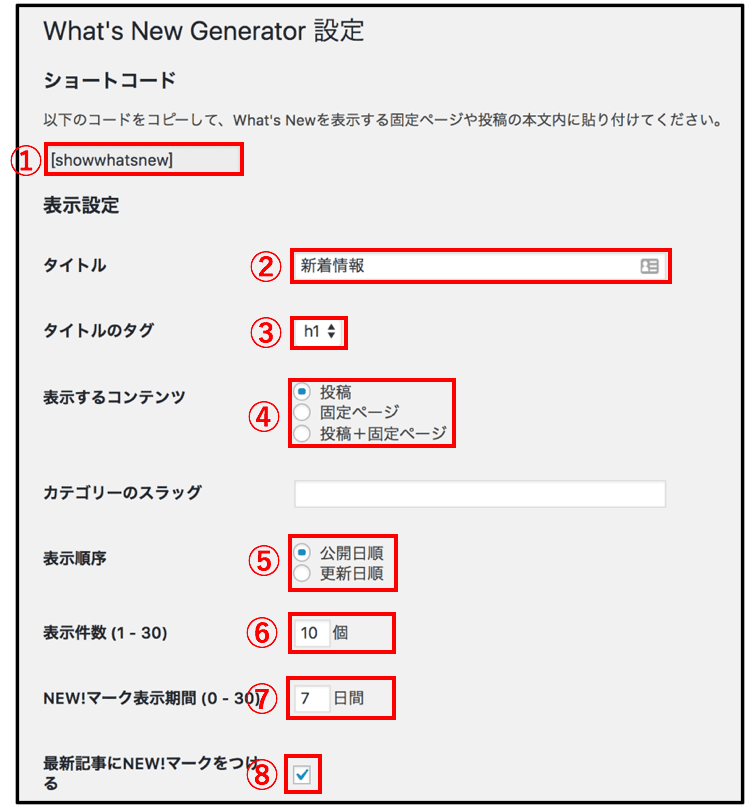
2. 各詳細項目を設定

各詳細項目を設定します。「カテゴリーのスラッグ」は空白で大丈夫です。
| ①ショートコード | 後で記事内に挿入するショートコードです。特に変更する必要はありません。 |
| ②タイトル | デフォルトは「新着情報」になっていますが、好みに合わせて「最新記事」などに変更しても良いでしょう。 |
| ③タイトルのタグ | 「h1」、「h2」、「h3」などそれぞれ選べますが、基本的にはデフォルトの設定でOKです。 |
| ④表示するコンテンツ | 基本は「投稿」でOKです。固定ページも表示させたい場合は変更します。 |
| ⑤表示順序 | 好みで変更してください。「公開日」か「更新日」で表示の順番が変わります。 |
| ⑥表示件数 | 基本はデフォルトの「10件」でOKです。少し多すぎると感じる場合は「7件」ほどでも良いでしょう。 |
| ⑦NEW!マーク表示期間 | 記事に表示される「NEW」マークの表示期間です。基本はデフォルトの「7日間」でOKです。 |
| ⑧最新記事にNEW!マークをつける | 最新記事に「NEW」マークをつけるかどうかです。最新記事を目立たせるためにチェックマークを入れましょう。 |
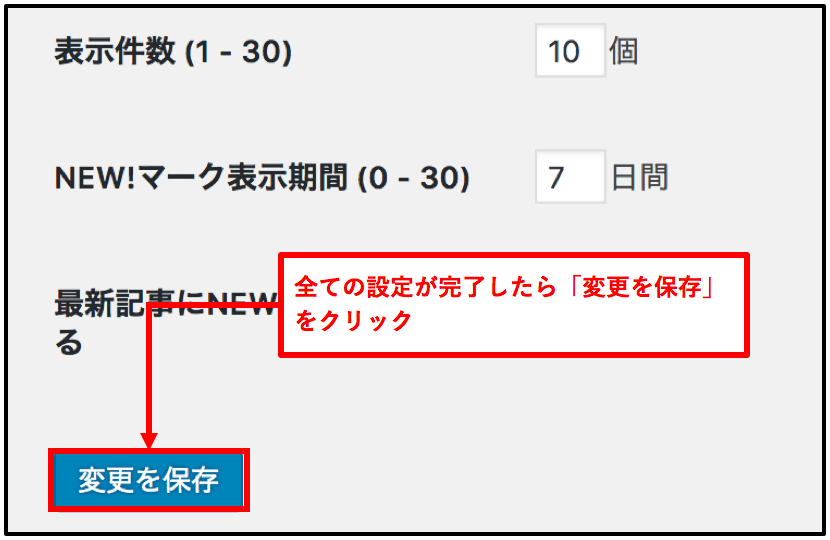
3. 「変更を保存」をクリック

各項目の詳細を設定したら、「変更を保存」をクリックします。
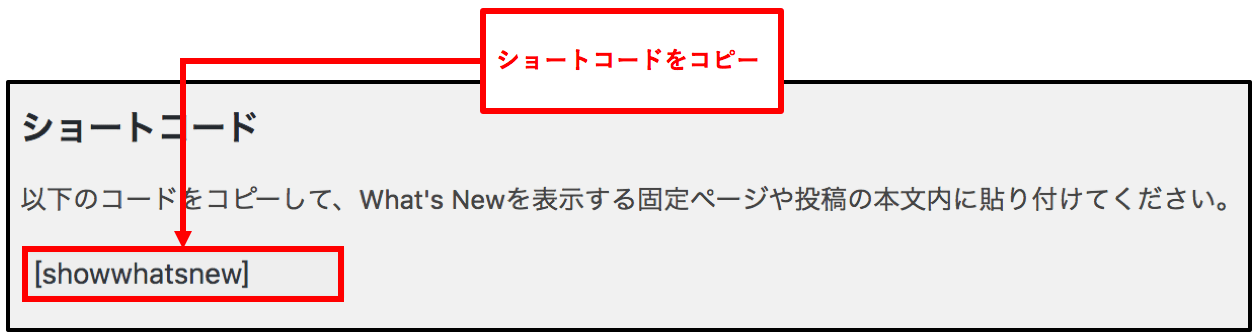
4. 「ショートコード」をコピー

設定画面上部の「ショートコード」をコピーします。
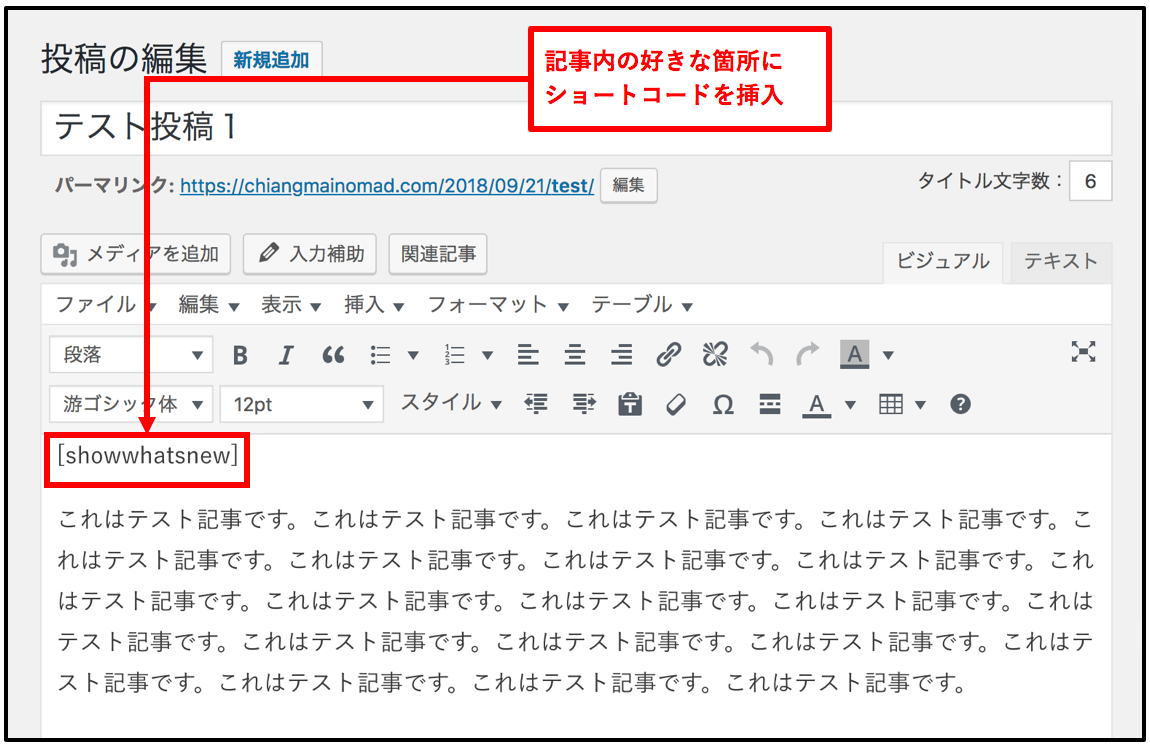
5. 記事内に「ショートコード」を挿入

上記でコピーした「ショートコード」を記事内の好きな場所に挿入します。今回は記事本文のトップに配置しました。
「ショートコード」を挿入できたら記事を更新します。
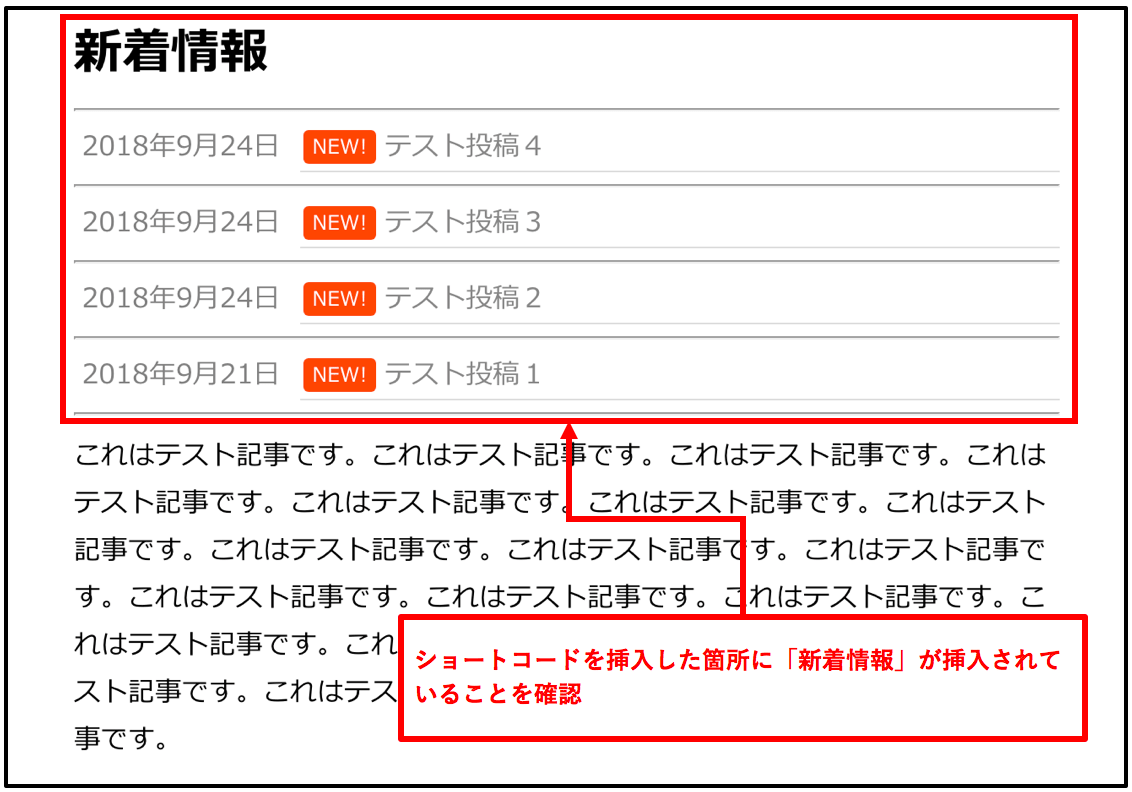
6. 実際の画面で表示を確認

実際にショートコードを挿入した箇所に新着情報が表示されているかどうかを確認します。きちんと表示されていることが確認できました。
まとめ
いかがでしたでしょうか?
今回は最新情報、最新記事を表示するプラグイン「What’s New Generator」のインストール方法、及び使い方を説明しました。
ブログを大きく成長させるためには読者を飽きさせない工夫が常に必要です。
最新記事や情報を常に記事内に表示してくれる今回のプラグインを導入することで、サイト内の巡回率も上がり、読者の満足度が高まることも間違いありません。

<こちらの記事も人気です>
[getpost id=”1687″ title=”人気記事” ][getpost id=”1600″ title=”人気記事” ][getpost id=”268″ title=”人気記事” ]


