 質問者
質問者ブログの記事内にYoutubeの動画を貼りたいのですがやり方がわからないので教えてください。
SEOの評価基準の1つに「記事の滞在時間」が含まれているのはご存知ですか?
「滞在時間が長い = じっくり読まれている = 良い記事」というように滞在時間はSEO観点からも重要な項目の1つと言われています。
「じゃあ記事の文字数をたくさん書けばいいの?」の思われる方もいるかもしれませんが、文書力が高くなければ、読者に最後まで飽きずに読んでもらうのは大変です。
そこで有効なのがYoutubeなどの動画を使うこと。
動画の長さは5分以上が当たり前なので、記事に関連した動画をうまく貼れば滞在時間は簡単に延ばすことができます。
文章を読むのは苦手だけど動画なら楽しく見られる。あなたも同じような経験があるかもしれません。
 Mino
Mino今回の記事ではYoutubeにある好きな動画を簡単に記事内へ貼る方法を紹介します!
SEO対策に効果あり!ワードプレスの記事内にYoutubeの動画を埋め込む方法
今回紹介するYoutubeの動画挿入方法は以下の3つです。
- Youtubeの動画を挿入する方法(ビジュアル)
- 動画のサイズ(縦横の大きさ)を調整して挿入する方法
- Youtubeの動画を挿入する方法(テキスト)
詳細を説明します。
1. Youtubeの動画を挿入する方法 (ビジュアル)
まずはワードプレスでも作業する機会が多い「ビジュアルエディタ」を使用してのやり方を説明します。
1-1. Youtubeで好きな動画のページへアクセス

なんの動画でも構わないので、Youtubeで好きな動画の再生ページへアクセスします。今回はauの公式ページYoutubeページをサンプルに説明します。
1-2. 動画上で「右クリック」し、「動画のURLをコピー」をクリック

動画のどこでも構わないので、好きなところで「右クリック」します。出てくるメニューの中から「動画のURLをコピー」を選択します。
1-3. ワードプレスの記事作成画面でURLを挿入

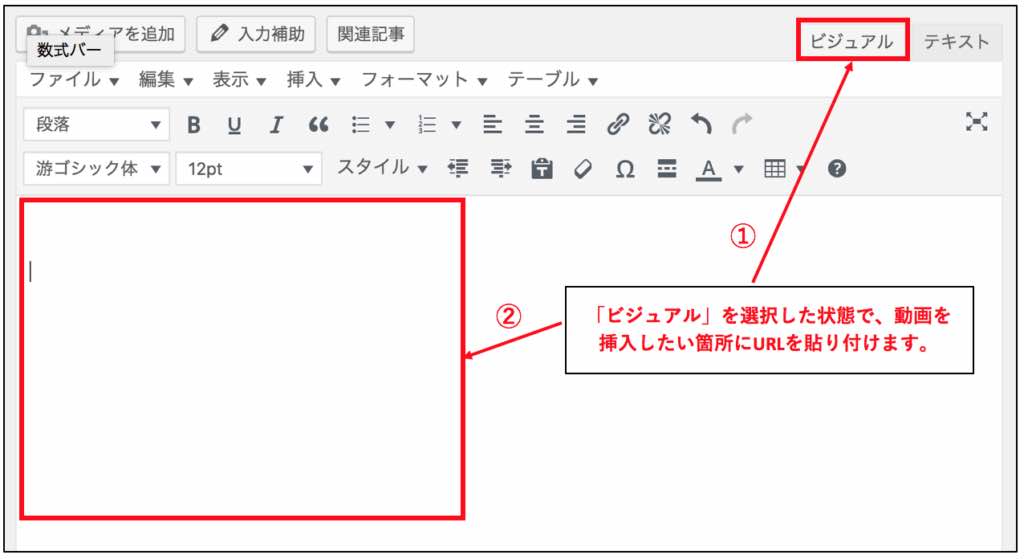
ワードプレスの記事作成画面を開き「ビジュアル」を選択し、動画を挿入したい好きな位置でコピーしたURLを貼り付けます。

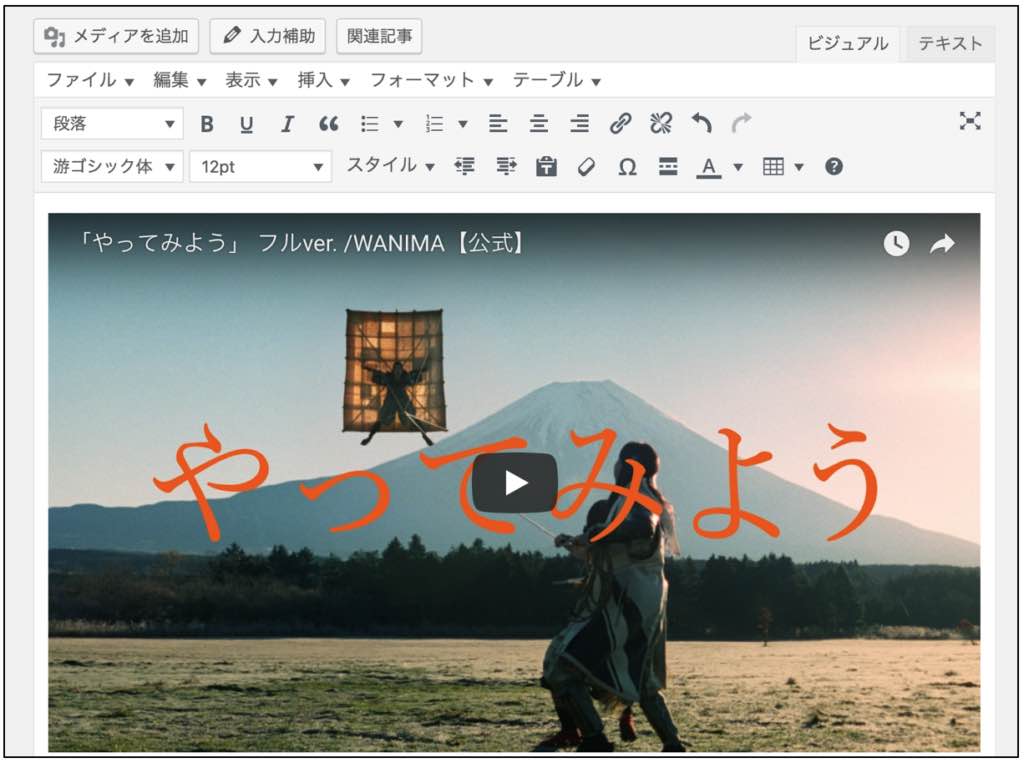
すると、先ほど見ていた動画が上の写真のように記事内へ挿入されます。
以上でビジュアルモードでの動画の挿入は完了です。実際に公開した記事を見ると以下のように動画が挿入されています。
ただし、この場合は動画のサイズ調整はできないのでデフォルトのサイズで挿入されます。動画のサイズ(縦横の大きさ)を調整したい場合のやり方を次に説明します。
2. 動画のサイズ(縦横の大きさ)を調整して挿入する方法
続いて、Youtubeの動画サイズ(縦横の大きさ)調整して挿入する方法をお教えします。
動画のURLを取得する方法は上記ですでに説明していますので、記事に挿入する時の方法から紹介します。
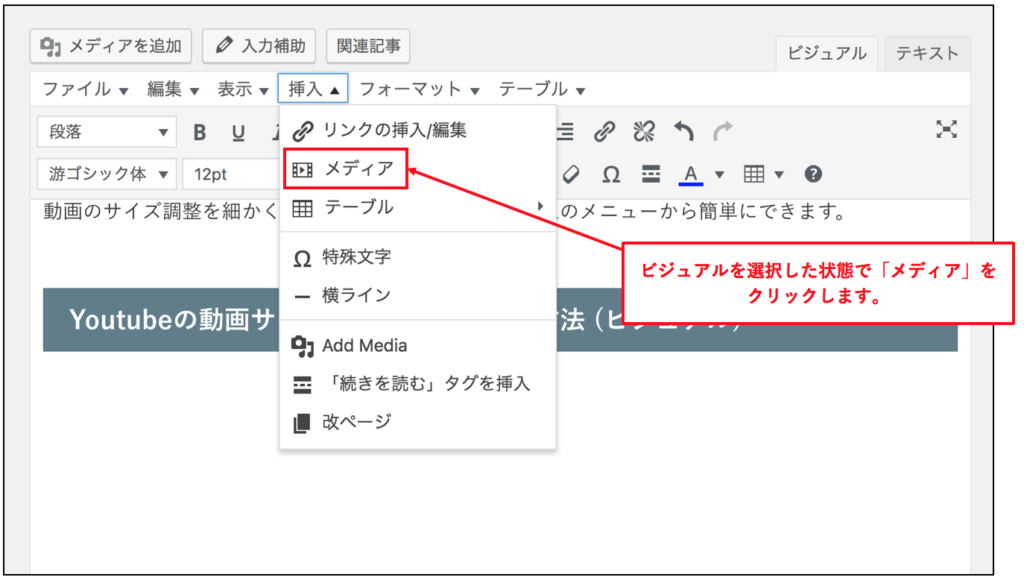
2-1. 「挿入」をクリックし、さらに「メディア」をクリック
「ビジュアル」を選択した状態で、「挿入」→「メディア」の順番にクリックします。

2-2. 動画のURLを入力、サイズを調整を行い、「OK」をクリック
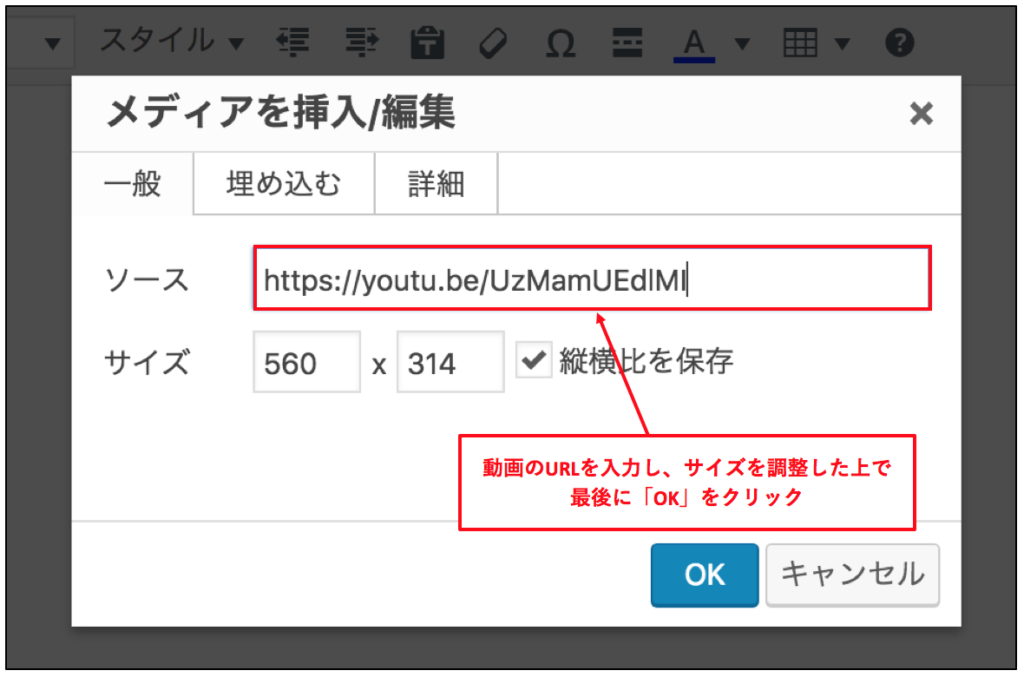
下記のような画面がでてくるので、
- 「ソース」に動画のURLを添付
- 「サイズ」を好きなサイズに調整
※「縦横比を保存」はチェックのまま
と設定し、最後に「OK」をクリックします。

すると以下のようにサイズが調整されたYoutubeの動画が添付されます。ご自身のブログやサイトにあった最適なサイズを探して見てください。
「縦横比を保存」のチェックを外せば縦も横も好きな大きさで指定することができますが、動画の見栄えが悪くなるので基本的にチェックは外さないことをおすすめします。
3. Youtubeの動画を挿入する方法 (テキスト)
無料ブログなどの場合は「HTMLコード(テキストエディタ)」を使って動画を挿入しなければならない場合もありますのでその方法も紹介します。
とはいえ、ほぼ手順は一緒です。
3-1. 動画上で右クリックし、「埋め込みコードをコピー」をクリック

まずはビジュアルでのやり方同様、好きなYoutubeの動画を開き、動画のどこでも構わないので「右クリック」します。
表示されたメニューの中から「埋め込みコードをコピー」をクリックします。
3-2. ワードプレスの記事作成画面で「埋め込みコード」を挿入

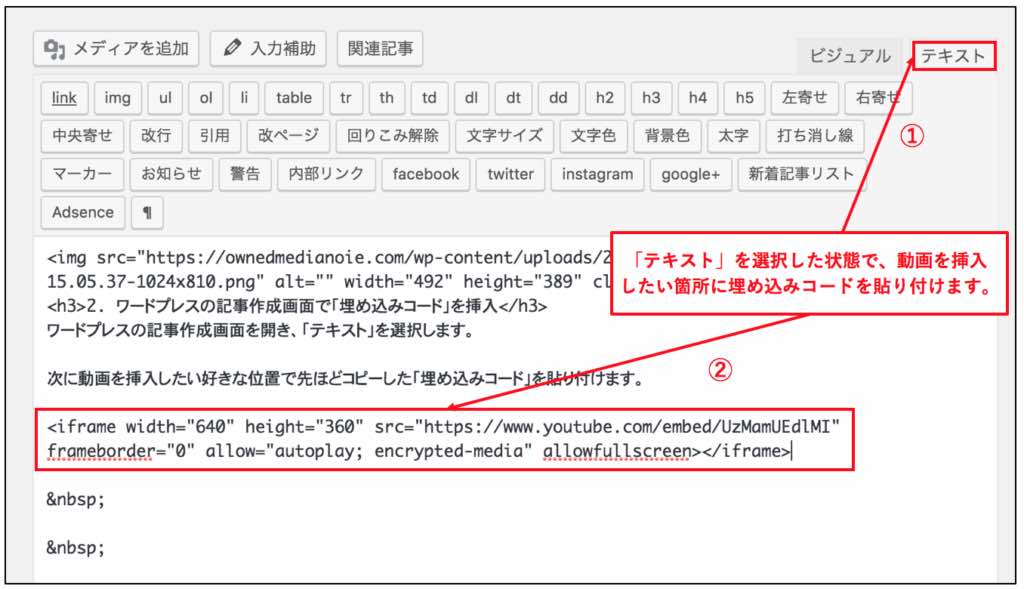
ワードプレスの記事作成画面を開き、「テキスト」を選択します。次に動画を挿入したい好きな位置で先ほどコピーした「埋め込みコード」を貼り付けます。
動画の表示される大きさを調整をしたい場合は、上記の赤枠の埋め込みコード内の、
- width = “640“
- height = “360“
の赤数字の部分を調整することで大きさを自由に調整することができます。
ワードプレスにYoutubeの動画を埋め込む方法のまとめ
いかがでしたでしょうか?
今回は「ワードプレスの記事内にYoutubeの動画を埋め込む方法」を紹介しましたが、一度覚えてしまえば簡単ですよね?
文章力を鍛えるのももちろん大事ですが、動画を使って効率よく読者の滞在時間を延ばす知識も持っておくと有利です。
ただし、記事とは無関係の適当な動画を挿入しても効果は期待できません。きちんと関連した動画コンテンツを選ぶことが前提です。
今日からでも実践できることだと思うので、ぜひ試してみてください。

Twitter、Instagramの投稿を挿入する方法は以下の記事で紹介しています!興味のある方は読んでみてください。
https://ownedmedianoie.com/how-to-insert-twitter-feed-on-wordpress/
https://ownedmedianoie.com/how-to-insert-instagram-on-wordpress/


