 質問者
質問者shopifyでネットショップを作ってみたのですが、使い方いまいちよくわかりません…
Shopify公認パートナーのMinoです。
「shopifyでとりあえずショップを作ってみたけど使い方が全然わからない!」とお悩みではありませんか?
一度でもネットショップを作った経験があればなんとなくでできることも多いのですが、初めてだとそうもいきません。そこで、今回の記事ではshopifyの基本的な使い方を解説します。
この記事を読めば、
- 商品の登録方法
- テーマの変更方法
- ブログ記事の書き方
- お問い合わせフォームの設置方法
といった基本的な操作ができるようになります。
ただしこれから説明する内容は、shopifyのアカウントを作成済み且つネットショップを作成済みであることが前提です。
「まだネットショップを作れてない」という方は以下の記事を参考に先にアカウント&ショップを開設しておいてください。
https://ownedmedianoie.com/how-to-open-online-shop-with-shopify/
 Mino
Minoshopifyで商品を登録する方法
まずは基本中の基本である商品の登録方法です。商品を登録しなければ何も始まりませんので、まずは商品登録を覚えましょう。
1. 「商品管理」をクリック

ダッシュボード画面の「商品管理」をクリックします。
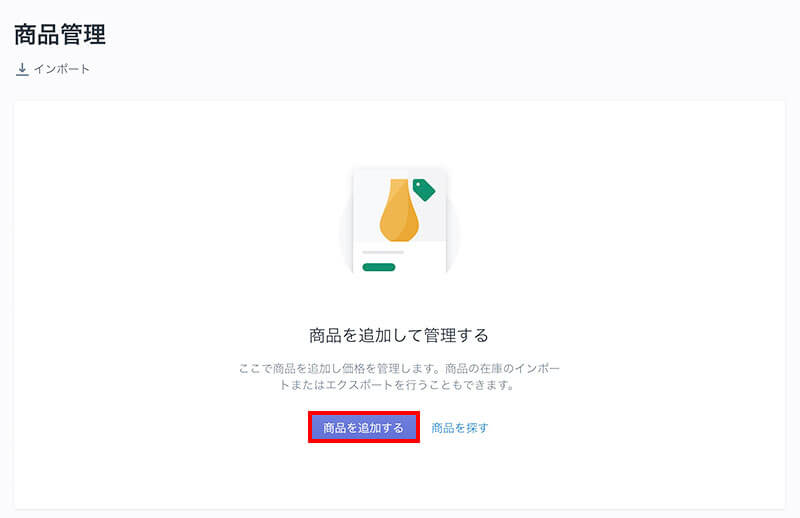
2. 「商品を追加する」をクリック

「商品を追加する」をクリックします。
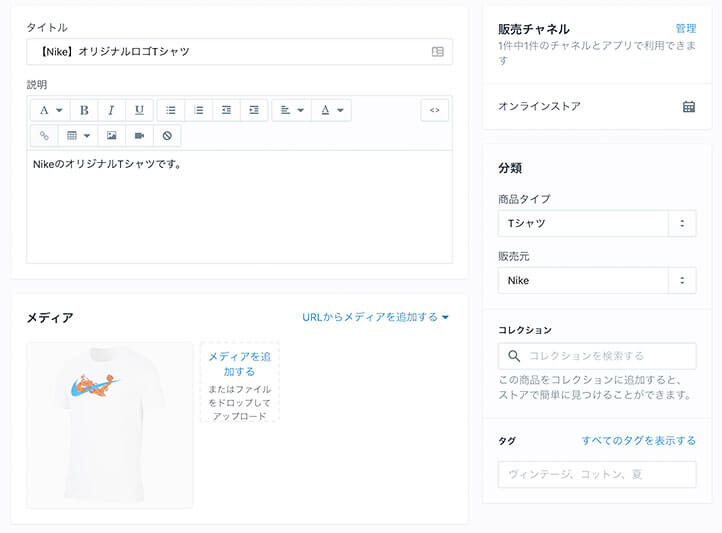
3. 商品の情報を入力
商品の詳細情報を入力していきます。下記の画像の情報を参考にしながら内容を記入していってください。

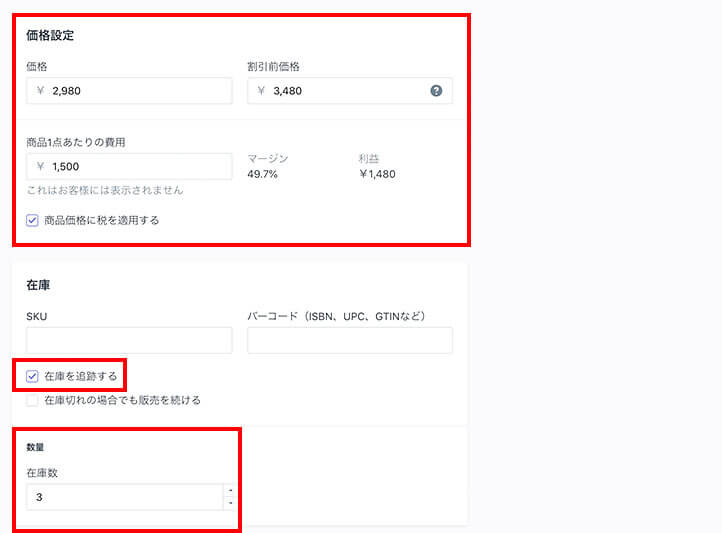
価格、在庫の情報を入力していきます。基本は赤枠内の情報のみ入力できていれば十分です。

| 価格 | 商品の価格を入力します。 |
|---|---|
| 割引前価格 | 割引前の価格を入力することでセール風に価格を二重表記することができます。 |
| 商品1点あたりの費用 | 原価を入力することでざっくりとした利益が算出できます。 |
| 在庫を追跡する | 「1個売れたら在庫を減らす」といったように在庫を追跡できます。 |
| 在庫数 | 手持ちの在庫数を入力します。 |
配送が必要な商品についてはチェックマークを入れ、重さも入力しておきます。

サイズ、カラーを選択できる商品の場合は下記の画像を参考に情報を追加していってください。

4. 保存をクリック
ここまで入力できたら最後に「保存」をクリックします。
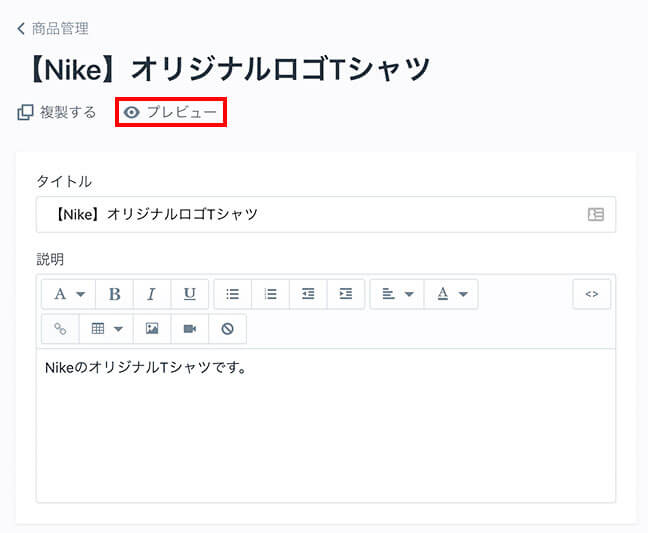
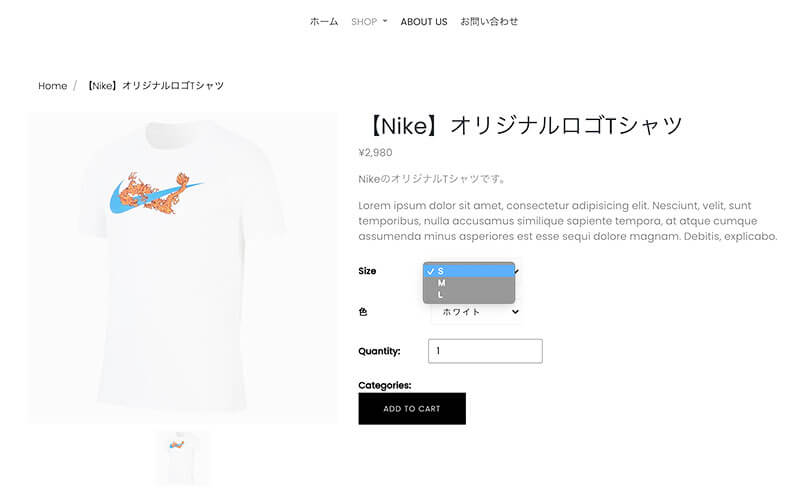
商品の詳細画面で「プレビュー」をクリックすると、登録した商品の見た目を確認することができます。

商品タイトル、商品説明、画像が表示され、サイズ、カラーが選択できるようになっていることが確認できます。

一部英語表記になっていますが設定の問題ですのでその辺りは気にしないでください。
 Mino
Minoshopifyのテーマを変更する方法
続いてshopifyのテーマを変更する方法です。アカウントを作成した直後ではデフォルトの無料テーマ「Debut」になっています。
テーマを変更するだけでもオンラインショップの雰囲気をガラリと変えることができるので、いろいろと遊びながら試してみてください。
1. 「オンラインストア」をクリック
ダッシュボードのメニューで「オンラインストア」をクリックします。

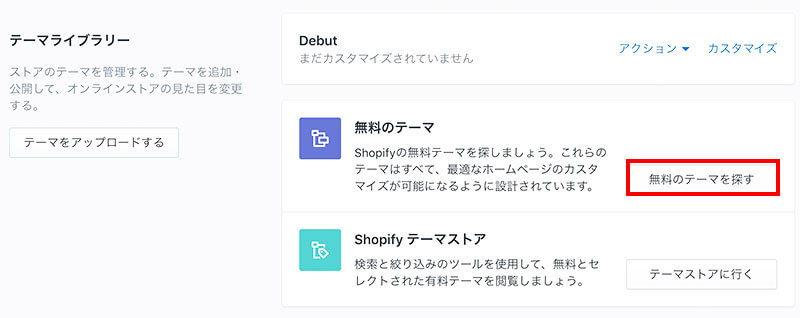
2. 「無料のテーマを探す」をクリック
テーマライブラリの項目の中から「無料のテーマを探す」をクリックします。ちなみに有料テーマを購入したい場合は下の「テーマストアに行く」をクリックします。
 Mino
Mino
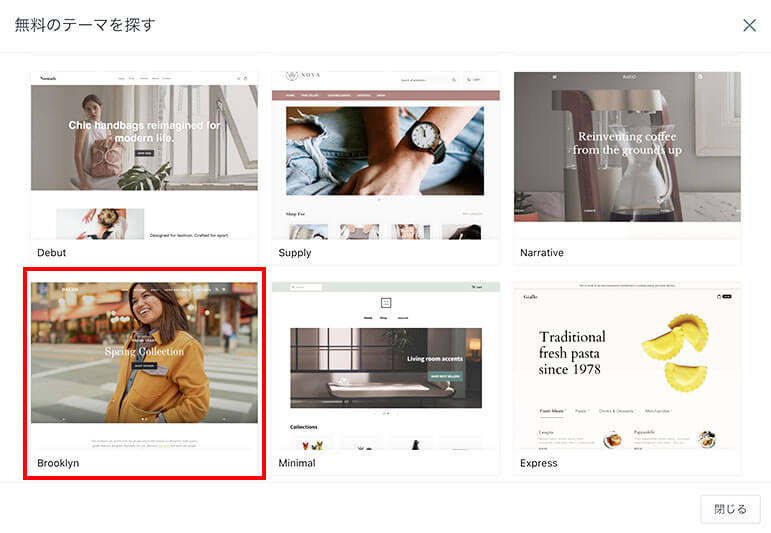
3. テーマを選択
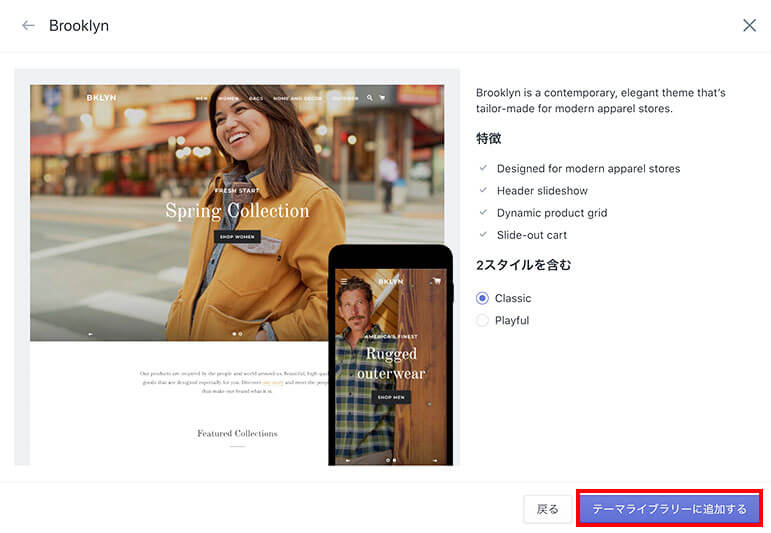
無料テーマの中からテーマを選択します。今回は例として「Brooklyn」を選択しました。

4. 「テーマライブラリに追加する」をクリック
「テーマライブラリに追加する」をクリックしダウンロードが終了するのを待ちます。

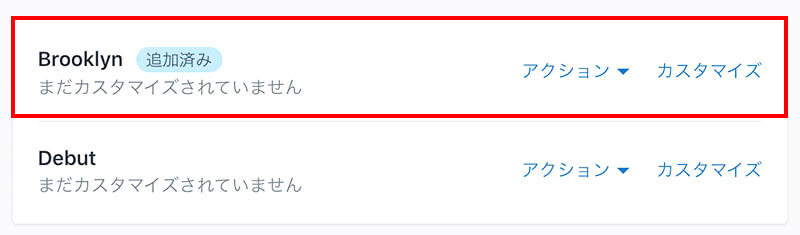
5. テーマが追加されたことを確認
ダウンロードしたテーマ「Brooklyn」が追加されていることを確認します。

6. テーマを公開
最後にアクションメニューの中から「公開する」を選択し、さらにもう一度「公開する」をクリックします。

以上でテーマの変更は完了です。
 Mino
Minoshopifyでブログ記事を書く方法
続いてshopifyでブログ記事を書く方法を開設します。
「オンラインショップなのになんでブログ記事が必要なの?」と疑問に思う人もいるかもしれませんが、SEOで集客する上ではブログは非常に重要です。
文章量が限られることもあり、商品登録だけではなかなか検索エンジンで上位表示することはできません。
そこでお店や新商品の情報をブログで日々発信することによりSEOを強化していくことが重要なのです。
1. 「ブログ記事」をクリック
ダッシュボードのメニューから「ブログ記事」をクリックします。

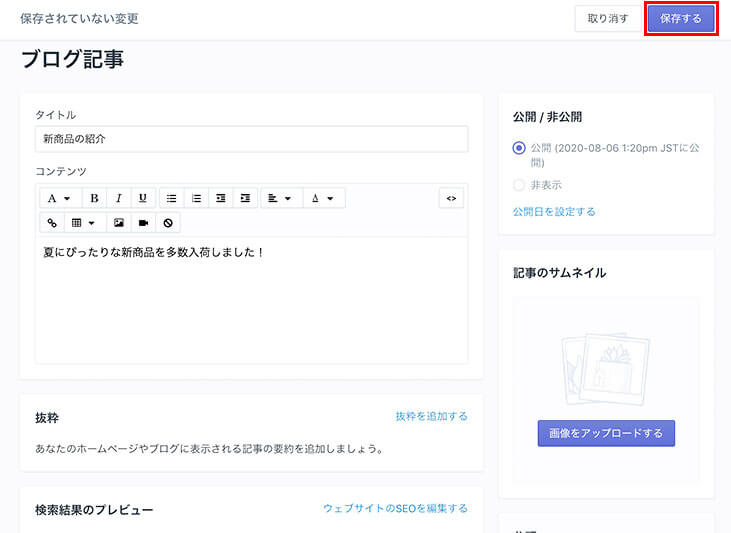
2. 記事を書いて「保存」をクリック
タイトル、コンテンツ、サムネイルを設定した上で「公開」のラジオボタンを選択し、最後に「保存する」をクリックします。
ブログを一度でも書いたことがある人であれば、ある程度見慣れた画面なので迷うことも少ないはずです。

ブログ記事の投稿方法は以上です。
 Mino
Minoshopifyでお問い合わせフォームを追加する
shopifyで「お問い合わせフォーム」を追加する方法を紹介します。
オンラインショップを始めると購入者(購入予定者)からお問い合わせがくるので、お問い合わせフォームの設置は必須です。
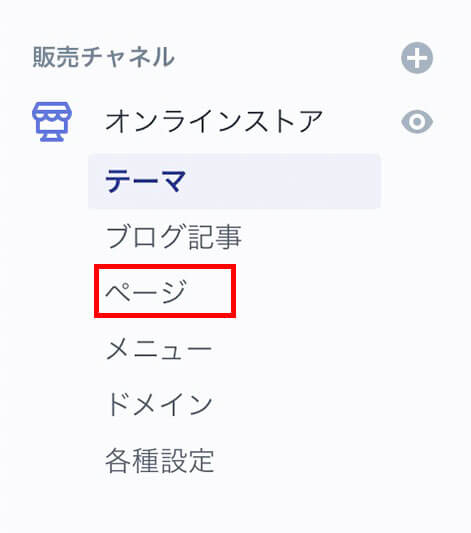
1. 「ページ」をクリック
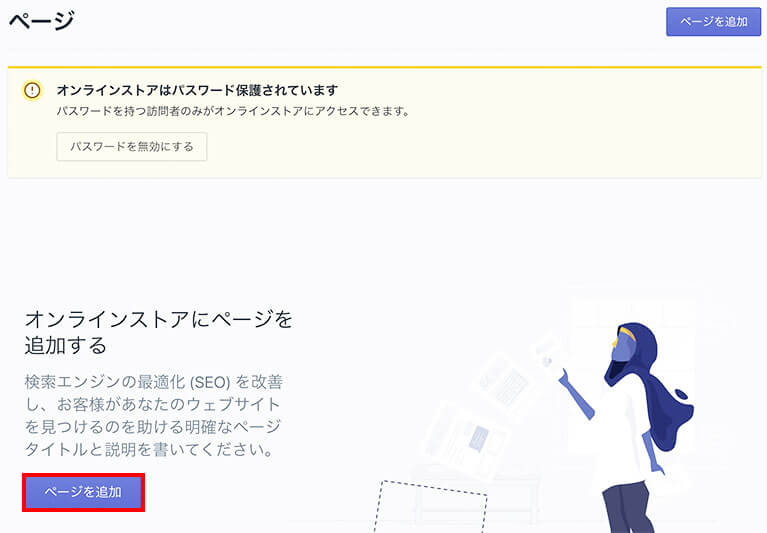
ダッシュボード画面のメニューから「ページ」をクリックします。

2. 「ページを追加」をクリック
「ページを追加」ボタンをクリックします。

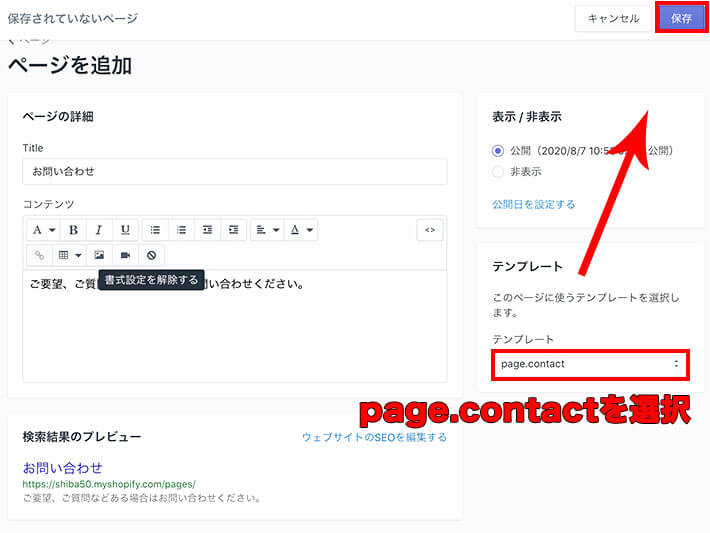
3. 内容を設定し「保存」をクリック
shopifyで用意されているテンプレートにはすでにお問い合わせフォームができているので、簡単にお問い合わせフォームを設置できます。
タイトル、コンテンツを入力し、「公開」のラジオボタンを選択したら、テンプレートの種類を「page.contact」に設定します。
ここまで設定できたら後は「保存」をクリックします。

4. プレビュー画面を確認
デフォルトのテーマ「Debut」では以下のようなお問い合わせフォームが出来上がっています。実際に送信するとあなたの登録したメールアドレス宛に届くようになっています。

 Mino
Mino「用意されているものじゃなくてコーディングで自作したい」という人はshopify専用のコマンドラインツール、「Theme Kit」をインストールする必要があります。
興味のある方は以下の記事からどうぞ。
https://ownedmedianoie.com/install-theme-kit-for-shopify/
その他のshopify機能の使い方は随時更新予定です。


