 質問者
質問者AMP対応って本当に必要ですか?
ブログの表示速度改善のためにやった方が良いとは聞くのですが、面倒くさそうなので出来ればスルーしたいと思ってます。
「ブログのAMP対応って本当にした方がいいの?」と疑問に思ったことはありませんか?
サイトやブログを運営している人であれば「これからはAMP対応が必須だ」という言葉を一度は聞いたことがあるかもしれません。
結論から言ってしまうとAMP対応は絶対にすべきです。
もしあなたが「良くわからないし別にいいや」と軽い気持ちで考えているのであればこれを機会に考えを改めた方が良いかもしれません。
「AMP対応ってなんだか大変そう」と思っているかもしれませんが、WordPressテーマの「Diver」ならたったのワンクリックでできます。
今回の記事では、
- WordPressテーマ「Diver」でAMP対応させる方法
- AMP対応させることの重要性
の2点について説明します。
 Mino
Minoこの記事を読めばAMP対応の重要性を理解した上で、「なぜDiverがAMP対応に最適なのか」といったことがしっかりと理解できます。
Diver(ダイバー)を使ってワンクリックでAMP対応させる方法

「論より証拠」ということでまずはWordPressテーマ「Diver(ダイバー)」を使ってAMP対応させる方法を紹介します。
ワンクリックという表現は大げさでもなんでもありません。Diverなら本当に簡単な操作でAMP対応させることができてしまうのです。
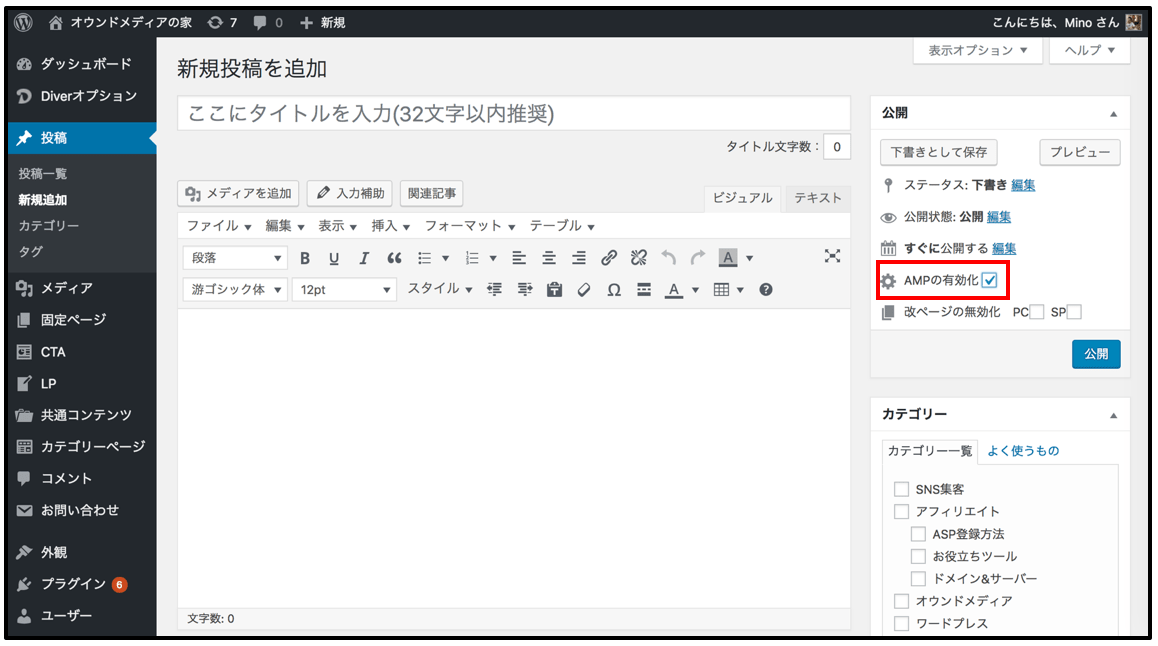
1クリックAMP対応させる方法

この画像はワードプレスのダッシュボード画面ですが、行う操作は赤枠部分の「AMPの有効化」にチェックを入れるだけです。
これで終わりです。
「え?もう?」と驚いたかもしれませんが本当にこれだけです。
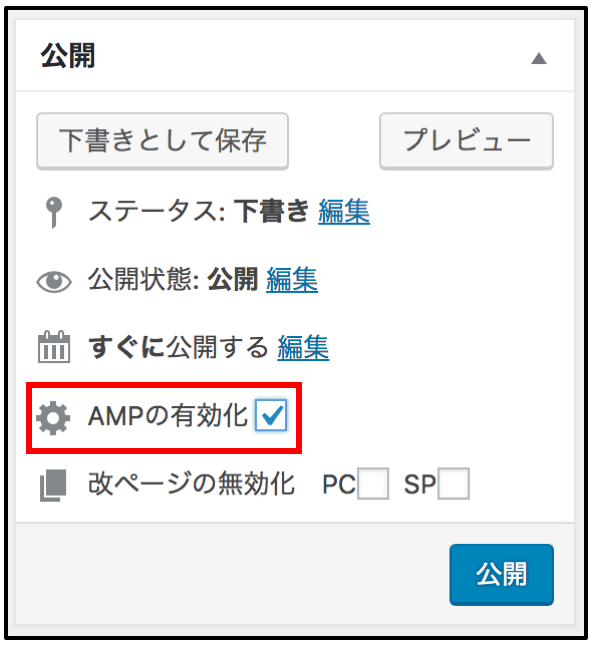
もう少し拡大した画面で見てみましょう。

これだけです。この1箇所にチェックを入れて更新すれば記事はAMP対応になります。めちゃくちゃ簡単ですよね?
HTMLのコードを編集したりと言った難しい操作は一切なく、本当にこれだけで記事をAMP対応できてしまいます。
「AMP対応は面倒だからやりたくない」なんていうのが恥ずかしいくらい簡単なのがわかってもらえたと思います。
そもそもAMPとは?

「AMP対応がDiverで簡単にできることはわかった。でもそもそもAMPってなに?」という方のためにAMPの詳細を説明します。
AMPとは「Accelerated Mobile Pages 」の略で、GoogleがTwitter社と共同で開発した、サイトをスマートフォンなどのモバイル端末で高速表示させるための手法です。
通常はWebページをクリックしてから記事内のHTML、CSS、画像を読みこみサイトを表示させていたのでどうしても時間がかかっていました。
しかし、AMPを使用することにより、GoogleまたはTwitter側のサーバーでサイトの情報をあらかじめキャッシュ(データの一時保存)させることができるようになり、アクセスがある度にわざわざHTML、CSS、画像を取り込む必要がなくなったのです。
結果、今までのようにHTMLや画像を何度も読み込む時間が必要なくなったため、ページを表示する速度が圧倒的に早くなりました。
サイトをAMP対応することにより、
- ページの表示速度は今までの約4倍
- データ量は今までの約1/10
といった具体的なデータも算出されています。
これからのサイトはAMP対応が必須な3つの理由

ではなぜ自分のサイトやブログをAMP対応させる必要があるのか。その理由を説明します。
- SEOで上位表示される可能性が高くなる
- アクセスの80%以上がスマートフォン
- ストレスなく読者がサイトを見れる
1. SEOで上位表示される可能性が高くなる

1つ目の理由は「SEOで上位表示される可能性が高くなる」ということです。
Googleが提供しているSEO対策チェック項目のうち1つに「AMP対応」が含まれているのです。
要するにGoogleは「AMP対応しているサイトは優先して上位表示させます」とはっきりと言っているのです。
事実として上位トップ10位以内のサイトはAMP対応されているものが目立ってきています。
反対にAMP対応されていないサイトはどんどん順位を下げられていくといるということなので、サイトを長続きさせたいならやらないわけにはいきません。
Googleがわざわざ「AMP対応は重要ですよ〜」と言ってくれているのですから、運営者なら最低限のことはやるべきです。
2. アクセスの80%以上がスマートフォン

2つ目の理由は「サイトアクセスの80%がスマートフォン」であることです。
あなたの周りを見渡してみてください。電車、カフェ、レストランなどでも多くの人がスマートフォンを使って動画を見たり、情報を検索をしています。
今やパソコンを使って検索をする人は少数で、80%以上の人はスマートフォンを使って調べものをしています。
私のブログを見てくれている読者の方達も70〜80%がスマートフォンやタブレットからなので、それだけモバイル端末に合わせたAMP対応が重要であることをデータが示しています。
3. 読者がストレスなくサイトを見れる

3つ目の理由は「ストレスなく読者がサイトを見れる」ことです。
AMP対応をするとWebページの表示速度が圧倒的に早くなるので、読者もストレスなくサクサクサイトを見ることができます。
読者に余計なストレスがかからなければ、当然PV(ページビュー)数も増えますし、PVが増加すればサイトもGoogleで上位表示されるようになります。
現代人はせっかちなので、ページ表示に3秒以上かかる場合は途中で離脱してしまう人が7〜8割と言われています。
どんなに質の高い記事を書いたとしても、ページの表示速度が原因で読者に離脱されてしまうのはあまりに勿体無いことです。
AMP対応させるためには「Diver(ダイバー)」しかない?

実は有料テーマ「Diver(ダイバー)」を使わなくても、以下のプラグインを使えばAMP対応させることはできます。
ただ欠点が1つ…
設定が面倒でわかりづらいんです!
ワードプレスについてある程度知識のある方であれば難しくないかもしれませんが、知識の浅い初心者には少しレベルが高いかなと。
「俺はどうしても無料でやりたい!」というのであれば挑戦してみるのも良いでしょう。
今回は「Diver(ダイバー)」のAMP対応に関する部分だけ紹介していますが、まだまだ魅力的な機能が山ほどあります。
今回の記事では他の機能の紹介は割愛しますが、以下の記事で徹底レビューしてますので、興味のある方は読んでみてください。
https://ownedmedianoie.com/word-press-theme-diver/
最後に
AMP対応の重要さ、Diverを使ってのAMP対応のやり方がきっちりと理解できたと思います。
AMP対応と聞くと「何だか難しそう」と思いなんとなく後回しにしてきた人も多いと思います。
ただ、今回紹介したワードプレステーマの「Diver(ダイバー)」であれば、たったの1クリックでAMP対応させることができてしまいます。
いずれにせよ、これからサイトやブログを運営する上でAMP対応は必須です。無料でも対策できることですので、必ず対策しておくようにしましょう。


