 質問者
質問者プログラミング勉強中でWebサイトやLPを作っているのですが、どのようにサイトの配色を決めたら良いか悩んでいます。
初心者でも色のパターンに迷わないおすすめの方法はありませんか?
私もプログラミング勉強中ですが、LPやWebサイトを作っている時に色のパターンに毎回悩まされます。今までデザインの経験は全く無いので、色に関する知識はまったく無し。
そんな中、知識の無い初心者でも参考にできるものがないか調べたところ、「Color Hunt(カラーハント)」と呼ばれるサイトがとても使いやすかったので紹介します。
 Mino
Mino簡単な操作でプロ並みの配色パターンがわかります!ぜひ使ってみてくださいね。
Webサイトに最適!簡単な操作でプロ並みの色の組み合わせがわかる「Color Hunt」

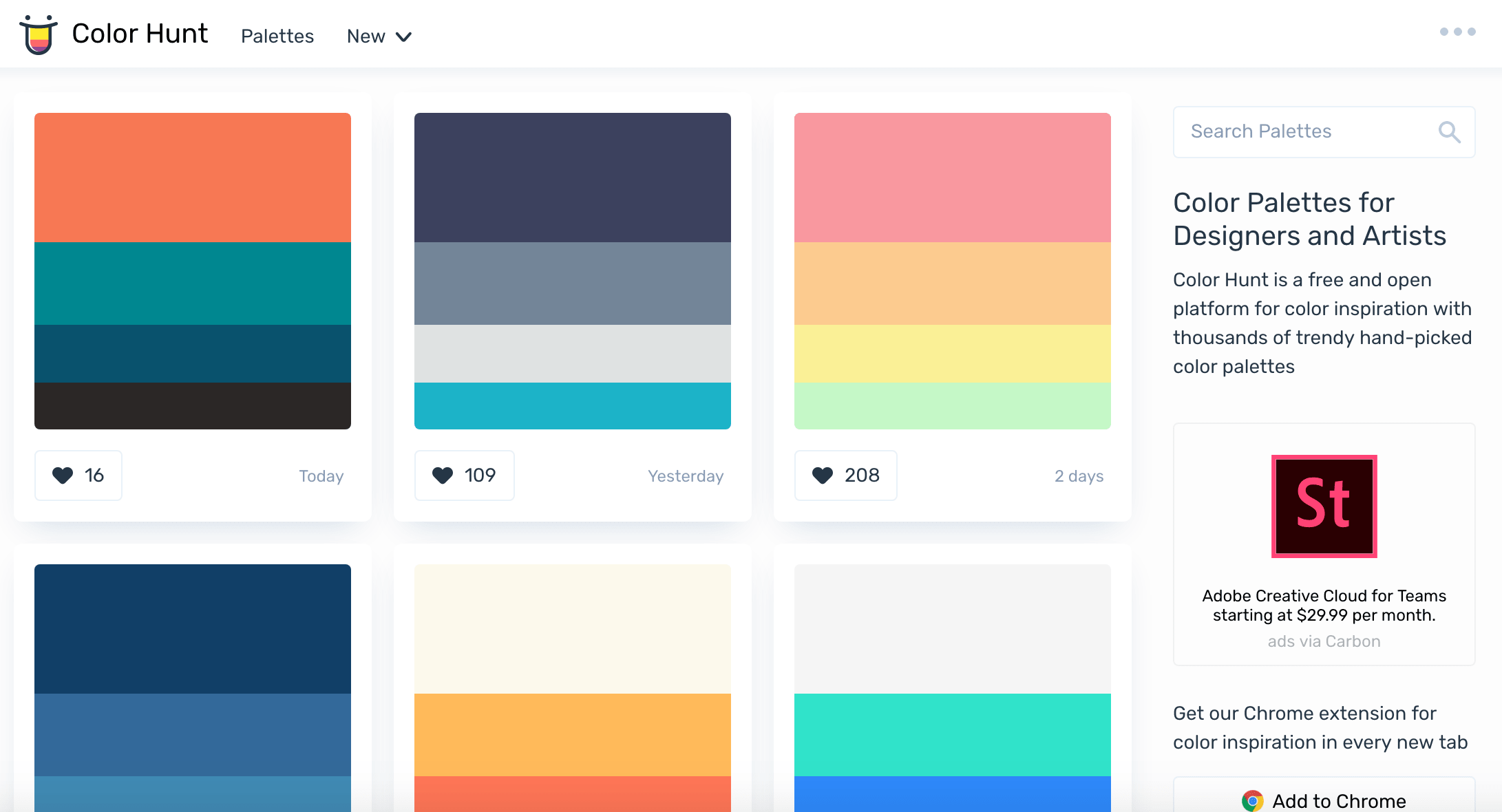
「Color Hunt(カラーハント)」は4色のカラーを「1セット」として、たくさんの種類の中から好みのカラーパターンを選べる無料サイトです。
すでに相性の良い4つの色を組み合わせてくれているので、4つの色をそのまま真似するだけで統一感のある綺麗なサイトやLPを作ることができます。
「Color Hunt(カラーハント)」の主な特徴は以下の3つです。
- 人気のある色の組み合わせが一目でわかる
- 組み合わせの種類は1000種類以上(もっとかも)
- 1クリックでカラーコードをコピーできる
詳細を説明します。
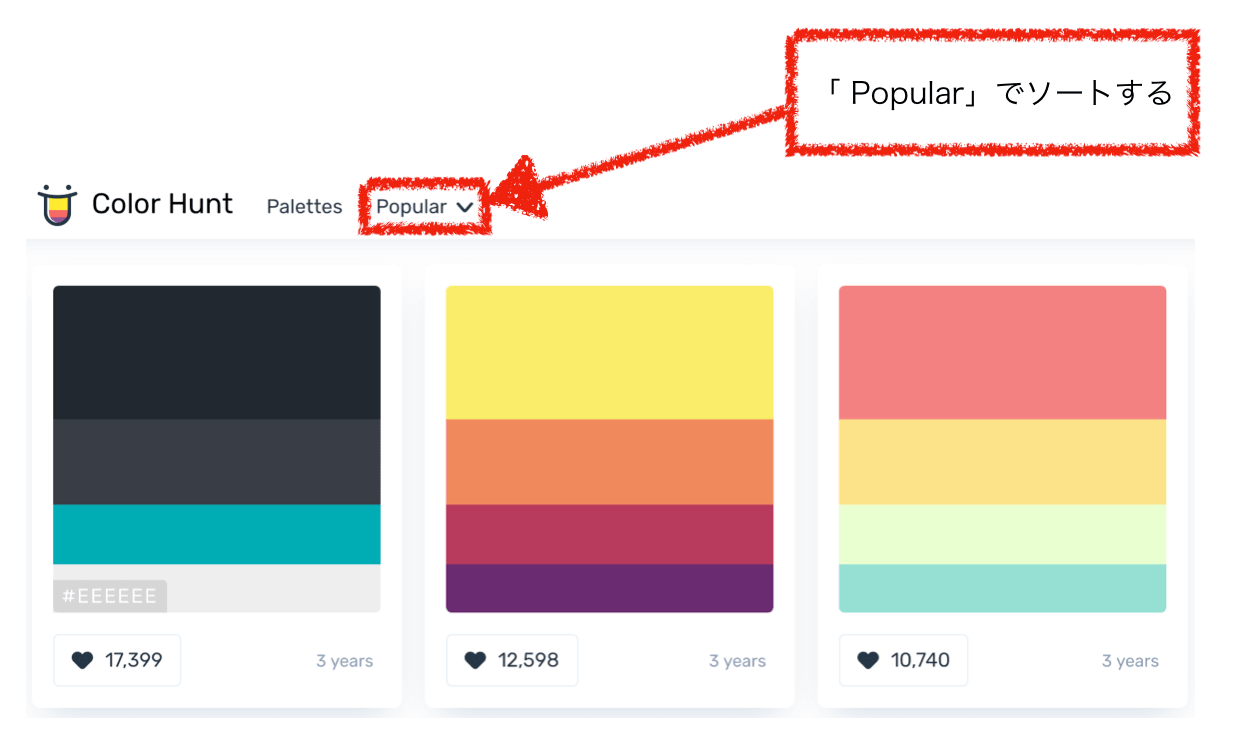
1. 人気のある色の組み合わせが一目でわかる

「Color Hunt」では全世界で人気のある色の組み合わせが一目でわかります。
各カラーパターンには「いいね」ボタンが設置されており、ユーザーに人気のあるものはFacebookやInstagramのようにいいねの数がどんどん増えていきます。
ソートの順番を「Popular」にすれば人気順に並び替えることができるので、数え切れないほどある種類の中からでも人気のある色の組み合わせを簡単に選ぶことができます。
人気のあるものの中から選んでおけば色のパターンで失敗することもないので初心者でも安心して参考にすることができます。
2. 組み合わせの種類は1,000種類以上(もっとあるかも)

少なく見積もっても色の組み合わせの種類は1,000以上用意されています。
実際数えたわけではないのでもっとある可能性はありますが、とにかく多すぎて迷ってしまうくらいの種類の組み合わせがすでにあります。
上から順番に見ていって自分の好きな組み合わせを選ぶのも良いですし、「多すぎて決められない」ということであれば人気順に並べ替えてその中から選ぶのもありです。
これだけの種類のパターンがあれば「好きな色が見つからない」ということはまずありません。
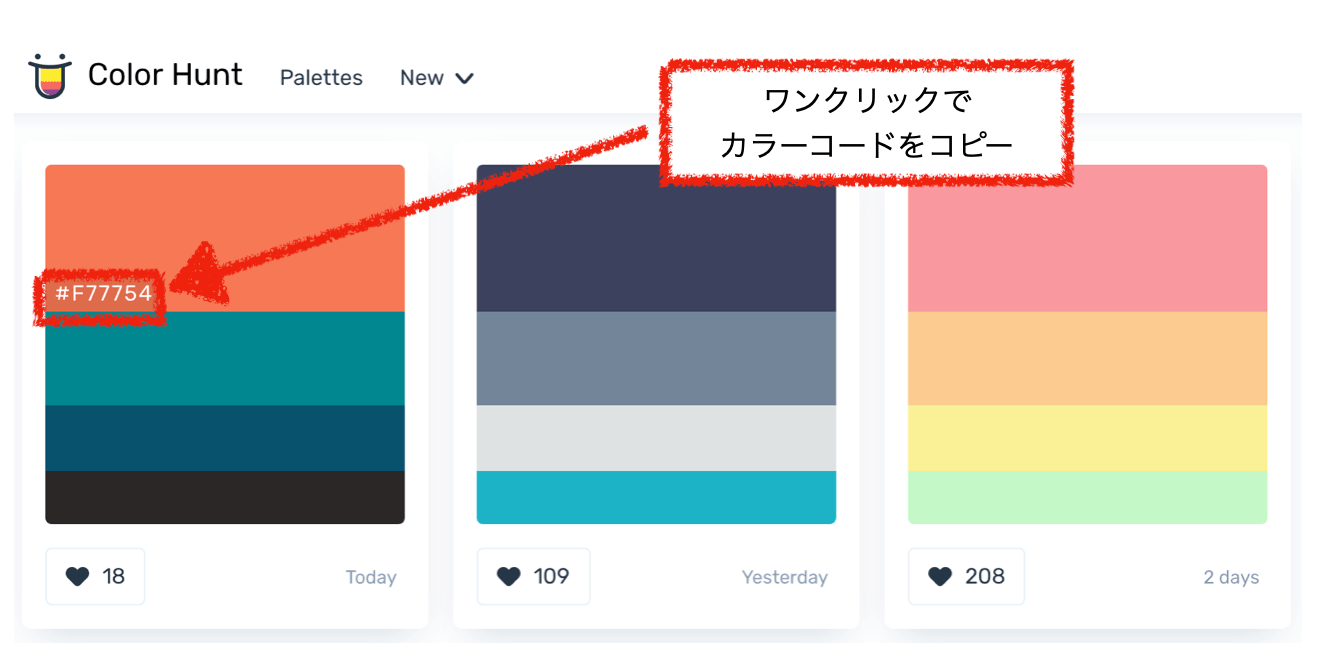
3. ワンクリックでカラーコードをコピーできる

好きな色の組み合わせが見つかったら、色をマウスでワンクリックするだけでカラーコードをコピーすることができます。
サイトやLP(ランディングページ)を作ることが多い人の場合、CSSにカラーコードをそのままペーストすれば選んだ色を簡単に入力することができます。
最近はワードプレステーマでもカラーコードを直接入力して好みの色を選べるものが増えているので、ブログを運営している人にとってもかなり役に立ちます。
カラーコードを16進数に変更するなら「Peco Step(ペコステップ)」

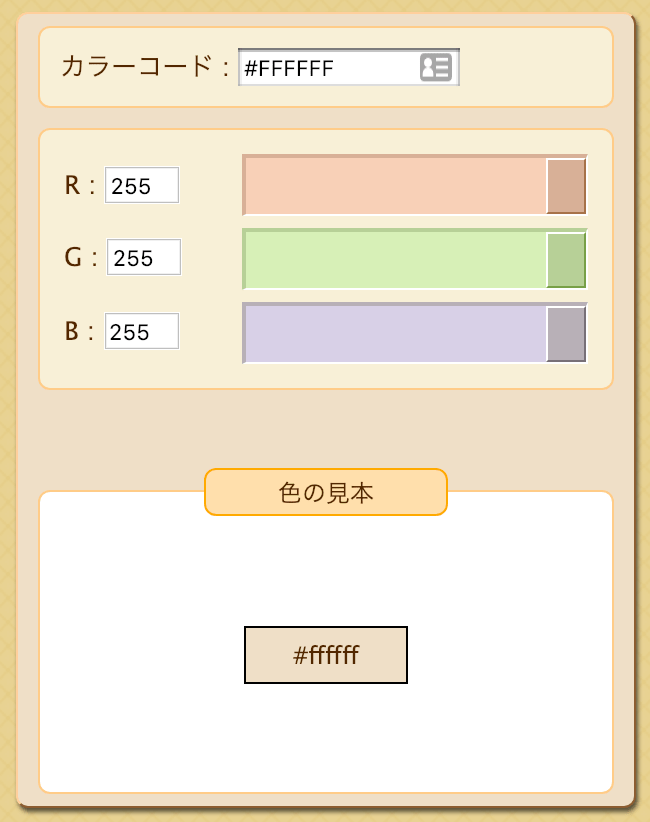
コピーしたカラーコードを16進数に変更したい場合は「Peco Step(ペコステップ)」が便利です。
こちらのサイトを使えば「#FFFFFF(カラーコード)」⇆「255.255.255(16進数)」といったように相互変換することができます。
「Color Hunt(カラーハント)」からコピーしてきたカラーコードを16進数へ一瞬で変換することができるのでセットで覚えておくと便利です。
特にCSSで「rgba」を使ってカラー指定したい場合は重宝します。
同一ページ内での色の使いすぎに注意

ページ内で使う色の数はできる限り減らすようにしましょう。
「Color Hunt(カラーハント)」では4色でワンセットとなっていますが、ページ内で使う色は多くても4色あれば十分です。
私もブログを運営していてついついやってしまいがちですが、あれもこれもと何種類ものカラーを使って文字や表を装飾しすぎることがあります。
しかし、色の使いすぎは読者にとってマイナスでしかありません。
使う色の数が増えてくるとただカラフルで読みにくくなるだけで、読者はどの情報が大事なのかを判断するのが難しくなってしまうのです。
読者を無視した内容は自己満足でしかないので十分に注意しましょう。(私もですが汗)
無料ツールを使って効率的に作業しましょう
今回紹介した「Color Hunt(カラーハント)」に限らず、世の中には無料で使える便利なツールがまだまだたくさんあります。
「こんなツールあったら便利だな」と思い浮かぶ程度のものであれば大半のものは既に世の中に存在しています。
ですので、「もっと効率的に作業したい」と考えることがあるのであれば一度Googleで検索してみるのも面白いかもしれません。
ちなみにデザイナーみたいにオシャレな画像を作りたいと思ったことはありませんか?そんな時は「Canva(キャンバ)」というサイトが便利です。
無数のテンプレートが用意されており、初心者でもオシャレな画像が簡単に作れるのでおすすすめです。しかも用途別に画像の大きさも指定してダウンロードできます。
詳しい使い方については別記事で紹介してますので、興味のある方はどうぞ。
https://ownedmedianoie.com/how-to-use-canva/
といったように探せばまだまだ便利なツールは無数に存在します。ツールを効率的に利用して作業効率を高めていきましょう。
<こちらの記事もよく読まれています>
https://ownedmedianoie.com/free-picture-website-for-blog/


