 Mino
Minoプログラミングの勉強を始めてから、バンコクに住むフリーランスのショーヘーさんが運営するコミュニティ「30DAYSトライアル」に参加しました!
「30DAYSトライアル」の目的は30日間の勉強期間を得て、Webサイト制作で月5万円を稼げるようになること。参加費は無料」で有料級の情報を毎日のように発信してくれるのでかなりお得です。
今回の記事では「30DAYSトライアル」の中でも紹介されたYoutube動画を紹介します。動画にそってコードを打ち込んでいくだけで綺麗なサイトが作れるのでおすすめです。
ただし、こちらの動画ではBootstrapと呼ばれるライブラリを使ってサイトを作ります。
ですので、
- HTML&CSSの基礎知識
- Bootstrapの基礎知識
- 自分のパソコンにエディタインストール済み
であることが前提です。
まだそこまで勉強できていないという方はProgateやドットインストールを使って先に勉強することをおすすめします。
https://ownedmedianoie.com/how-to-learn-programming/
Youtubeでプロ並みのWebサイト作り!プログラミング初心者におすすめの動画3選
動画を紹介する前に伝えておかなければならないことが1つあります。
それは動画は全て英語であるということ…
ただ安心してください。言語は英語でもコードの入力画面を見ながらなので、英語がわからなくても動画の通り入力すれば誰でも綺麗なサイトが作れます。
英語が苦手な方もいるかもしれませんが、今回紹介する動画の英語はゆっくり、ハキハキと話してくれるので比較的聞き取りやすいです。
「プログラミングついでに英語も学べてラッキー!」
といった気軽な姿勢で学んでみてください。動画の質は本当に高いので頑張るだけの価値は大いにあります。
今回紹介するのは「Drew Ryan」さんの動画3本。
- Responsive Bootstrap Website Start To Finish with HTML5 & CSS3
- Build A Complete HTML & CSS Website with Bootstrap 4
- Create A Responsive Bootstrap Website From Scratch
今回紹介する動画を見れば、
- ヘッダーメニューの作り方
- 画像スライダーの作り方
- ソーシャルアイコンの作成
- レスポンシブデザインのサイト作成
といったことが相対的に学べます。
プロ並みのWebサイトが作れるYoutube動画3選!
サイト作成を始める前にまずは「スターターファイル」をダウンロードしておきましょう。
各動画の下にURLを添付しておいたのでそちらをクリックすればファイルを一括でダウンロードすることができます。スターターファイルには既にある程度入力されたindexファイルやCSSファイルが保存されています。
このファイルを元に始めることでスムーズにサイト作りを進めることができます。それでは実際の動画を紹介します。
1.Responsive Bootstrap Website Start To Finish with HTML5 & CSS3
<スターターファイル>
https://www.w3newbie.com/download/7595/
2. Build A Complete HTML & CSS Website with Bootstrap 4
<スターターファイル>
https://www.w3newbie.com/download/8395/
3. Create A Responsive Bootstrap Website From Scratch
<スターターファイル>
https://www.w3newbie.com/download/8395/
動画の長さは約1時間〜1時間30分程度の長さで、コードを打ち込みながらやることを考えると3時間もあればサイトが完成するかと思います。
初めのうちは難しく感じるかもしれませんが、プログラミングは手を動かした時間に比例して上達するものだと思うので、ぜひ挑戦してみてください。
Youtubeで動画を見る時の小技
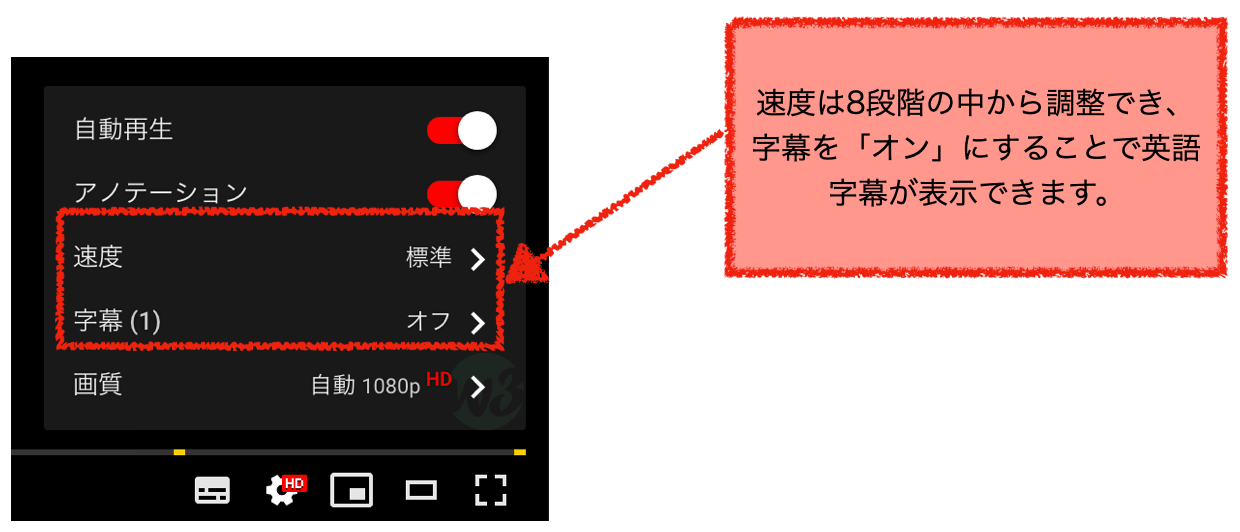
Youtubeは簡単な操作で動画の再生速度を調整したり、英語字幕をつけることができます。調整する場合はYoutube画面の右下にある「設定」をクリックしてください。

動画の速度は8段階から選ぶことができ、字幕をオンにすれば英語字幕をつけることもできます。

ご自身の好みに合わせて最適な調整をしてみてください。
出来上がったWebサイトはポートフォリオとして公開!

動画を見ながら一生懸命作ったWebサイトをそのままにしておくのは勿体無いので、ご自身のポートフォリオとして公開しましょう。
今回紹介した動画のコードは商用フリーなので、画像をご自身のものに変更すればそのままサイトとして一般公開することができます。
「ポートフォリオ」とは作った成果物を保存しておき、実際に仕事を受注する際に「私はこんなことが出来ます」という証明として使えます。
「百聞は一見にしかず」という言葉通り、今まで作ってきたものを見てもらう方が仕事は受注しやすいので用意しておくと有利です。
ポートフォリオ用のサイト作成は「RESUME」がおすすめです。
超有名サイト「サルワカ」の運営者さんが作ったサイトで、絵のタッチも柔らかく、誰もが親しみしみやすい作りになっています。しかも「無料」。
初心者でも直感的に操作できる作りになっています。
海外のYoutubeは良質なプログラミング学習動画が多い
私もプログラミングを初めて気づいたことですが、海外のプログラミング動画は良質なものが本当に多いです。
今回紹介した「Drew Ryan」さんの動画もそうですが、それ以外でも「これ本当に無料でいいの?」というレベルの動画ばかりです。
言語は英語という多少のデメリットはあるものの、コーディング画面を見ながらであればそれほど支障はありません。
- 「HTML tutorial」
- 「Bootstrap tutorial」
といった感じで「学びたい言語+tutorial」で検索すると関連した動画が山ほどでてくるので気になる方は検索してみてください。
「私は英語が苦手だから」といって調べもしないのはかなりの機会損失です。
 Mino
Minoプログラミングを学びながら英語も一緒に効率よく学んでいきましょう!
転職やフリーランスを考えている人はスクールもあり
「プログラミングを学んで転職したい」と考えている人はプログラミングスクールに通うことも検討してみると良いです。
ユーチューバーとしても有名なマコなり社長が運営する、プログラミングスクール「テックエキスパート」は学習後の転職まで徹底サポートしてくれます。
最近ではフリーランスを選択する人も増えていますが、フリーランスになるにしても「現場の経験は1年以上あった方が稼ぎやすい」と言われています。
であれば、
- プログラミング学習を終えた後にそのまま転職
- 1年後に独立を目指す
という方法はかなり効率的です。スクールでは珍しく「無条件全額返金保証」までついているので、試してみる価値はあります。詳しくは以下の記事を参考にしてください。
https://ownedmedianoie.com/recommended-programming-school/
 Mino
Minoプログラミングの学び方は人それぞれです。自分にあった方法を見つけて実践するようにしましょう!


